
Push notifications are a useful communication tool, allowing your application to send automated messages to a user.
The QuickBlox communication platform fully supports this feature and in the following tutorial we explain with step-by-step instructions how to get your Android application ready to add this functionality.
Got more questions? Contact Support.
Tutorial:
First of all, you need to create a new project in the Firebase console and modify settings to your application and Quickblox Admin panel.
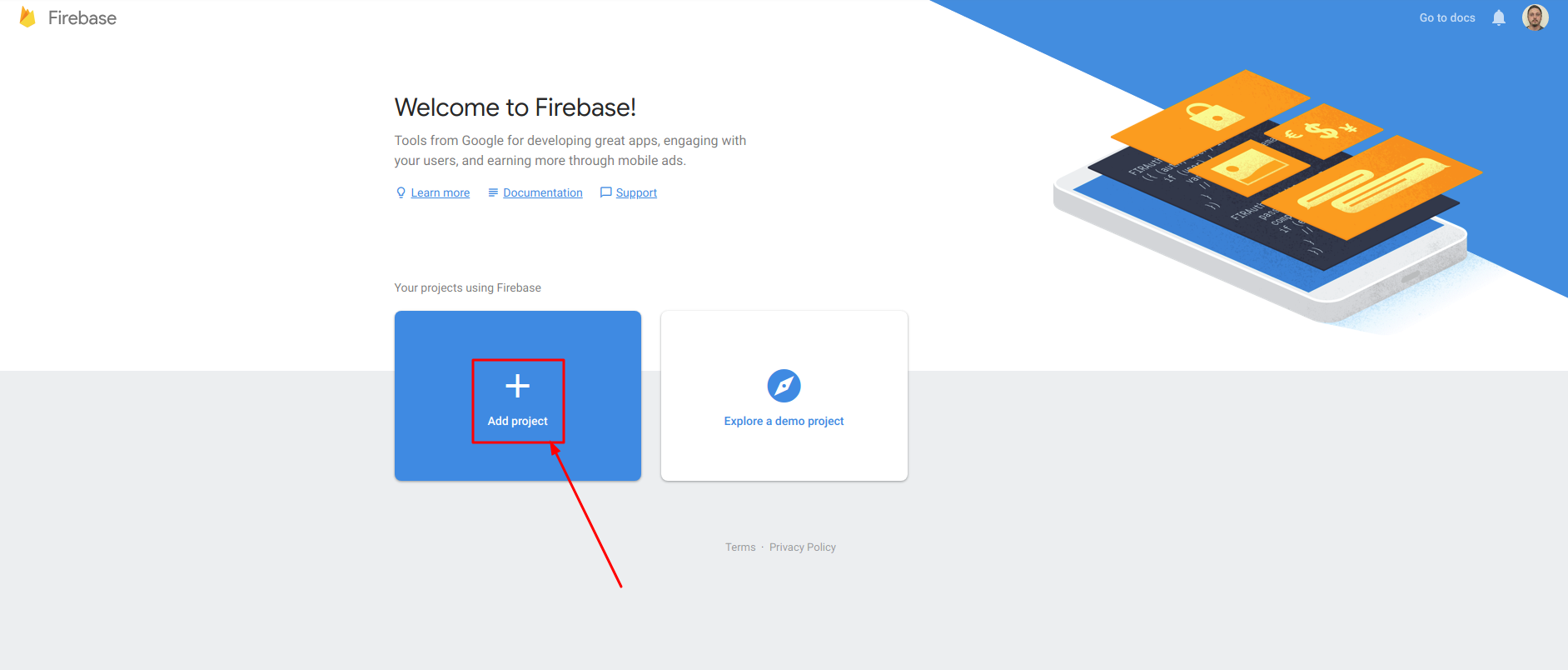
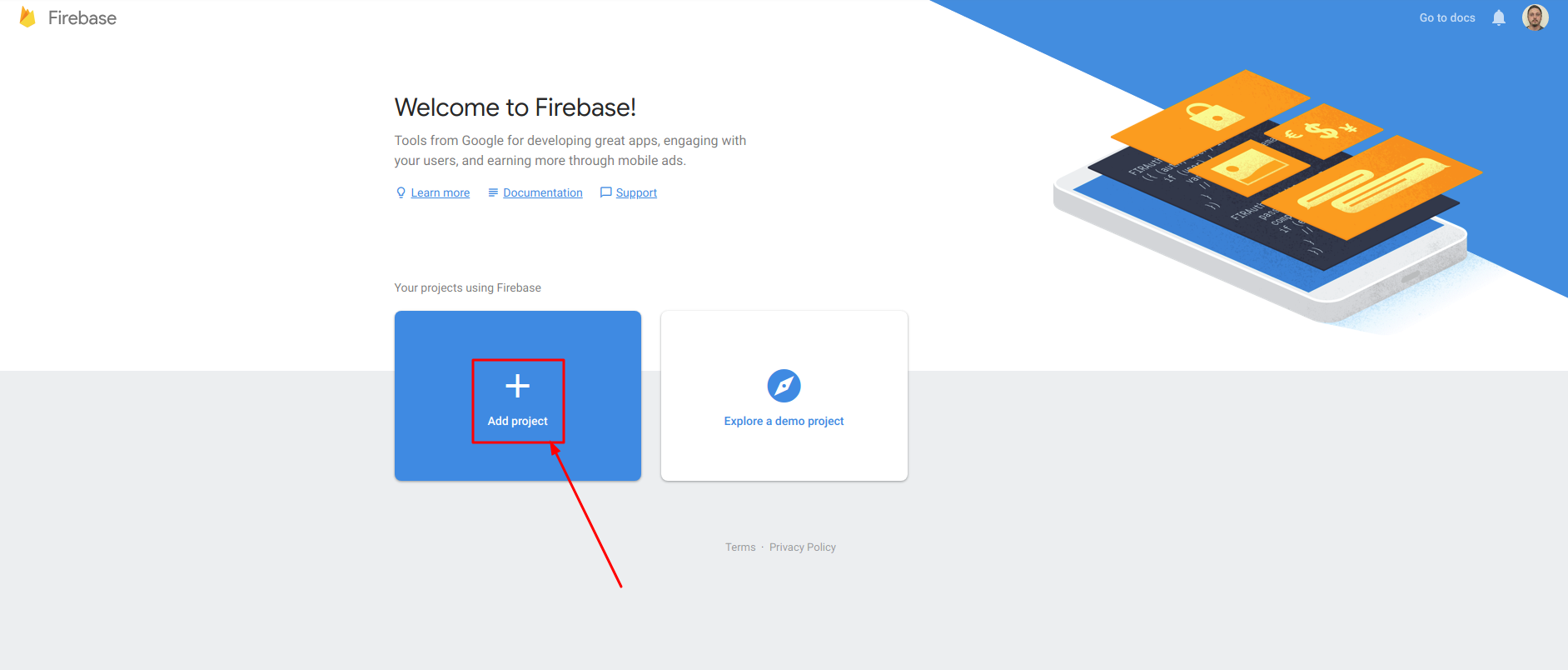
Open the Firebase admin console (URL: https://console.firebase.google.com).
Click Add project.

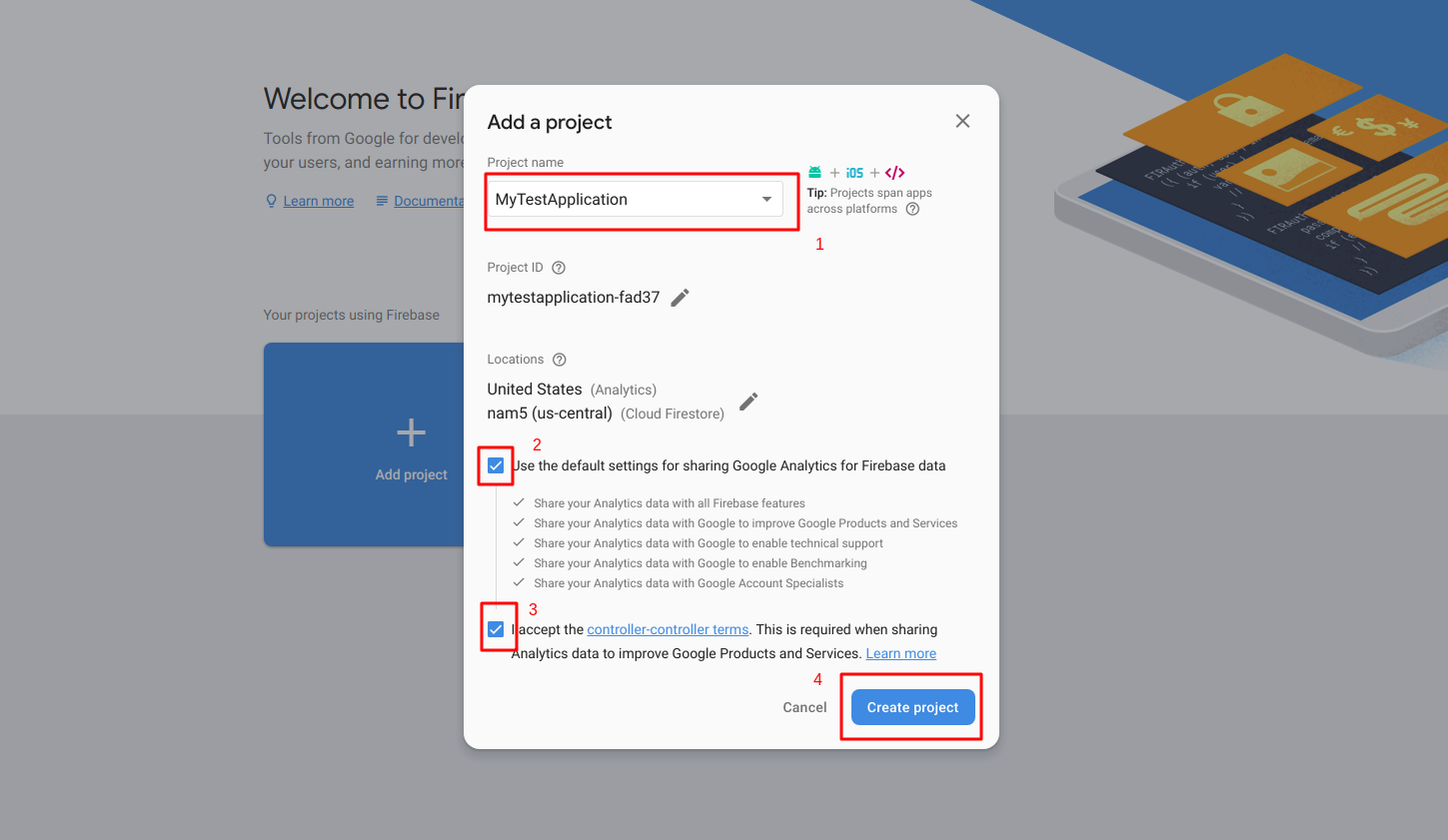
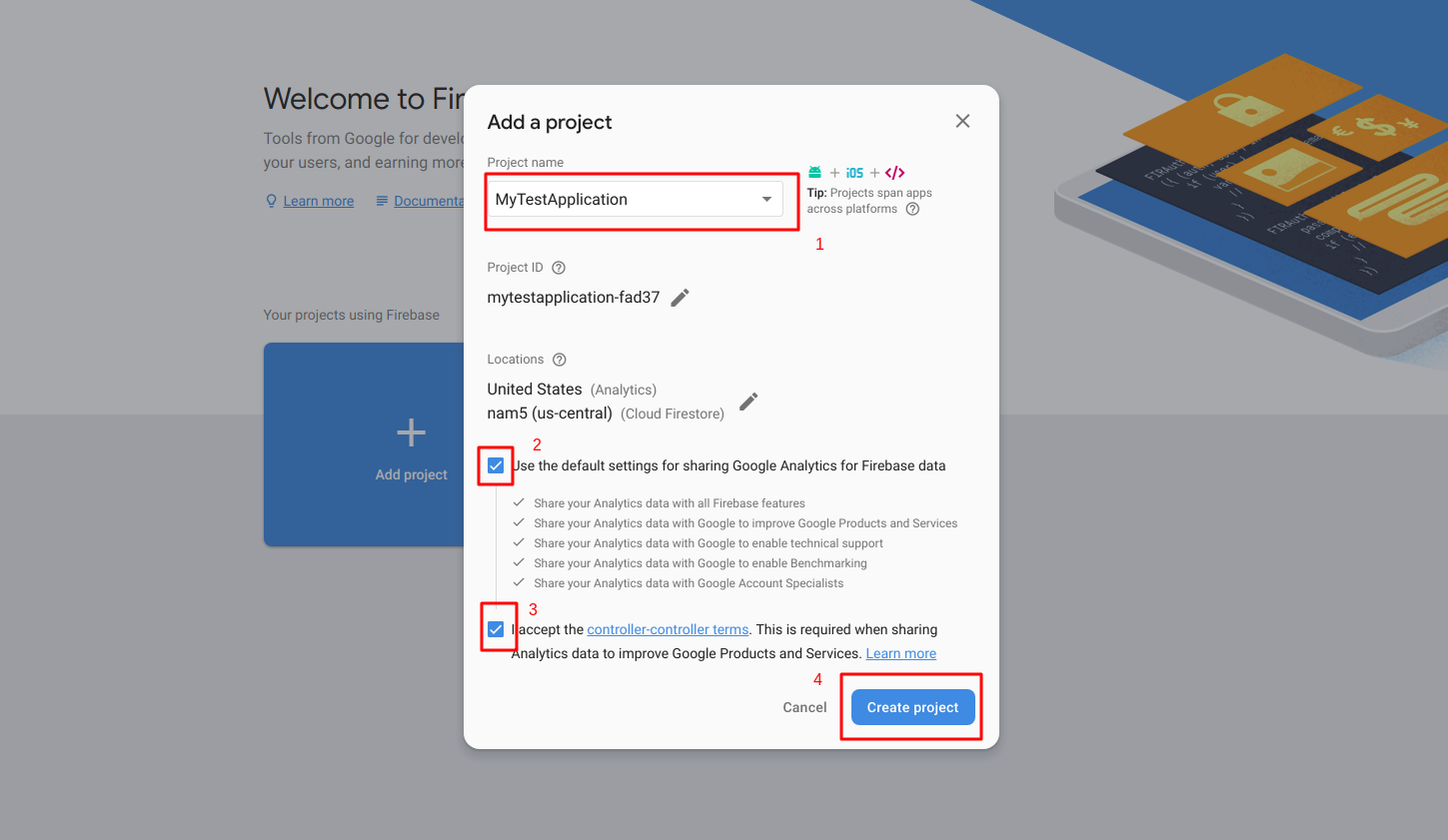
Enter the name of your project in the Project name field. In the same window, mark the checkboxes to use the default settings for sharing Google Analytics for Firebase data, and accept the related controller-controller terms. Click Create project to proceed.

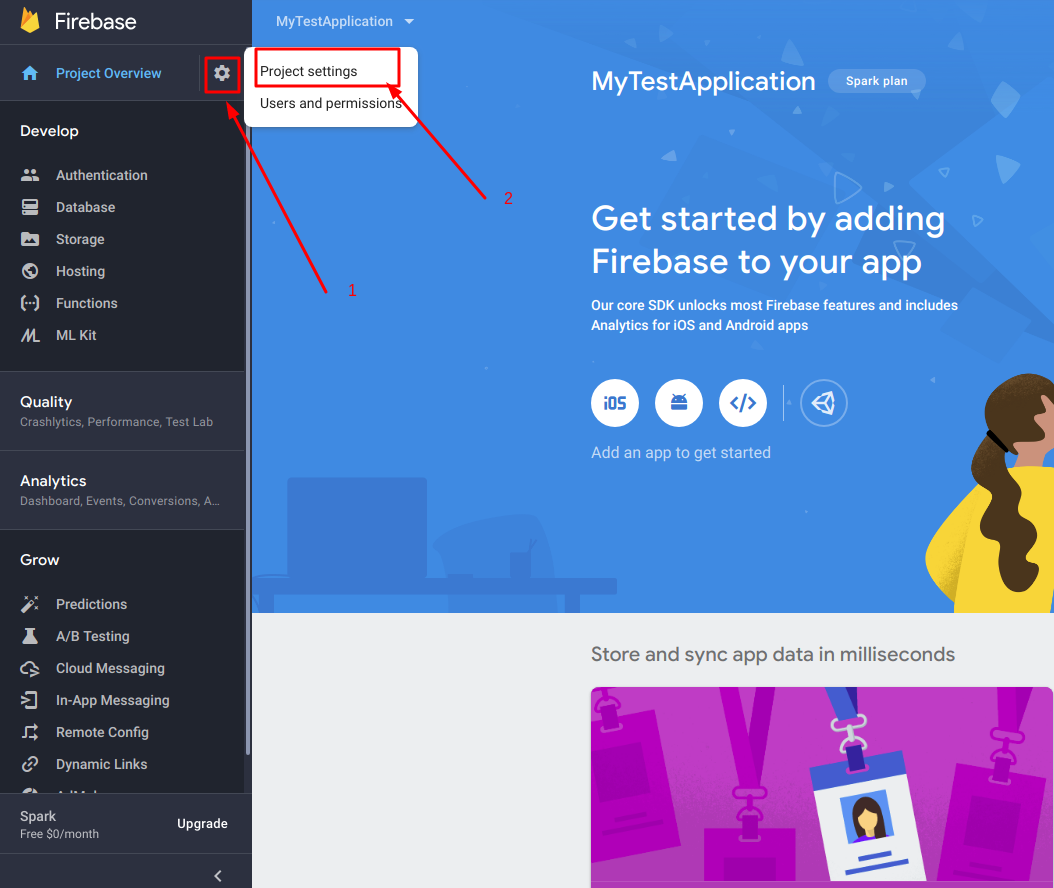
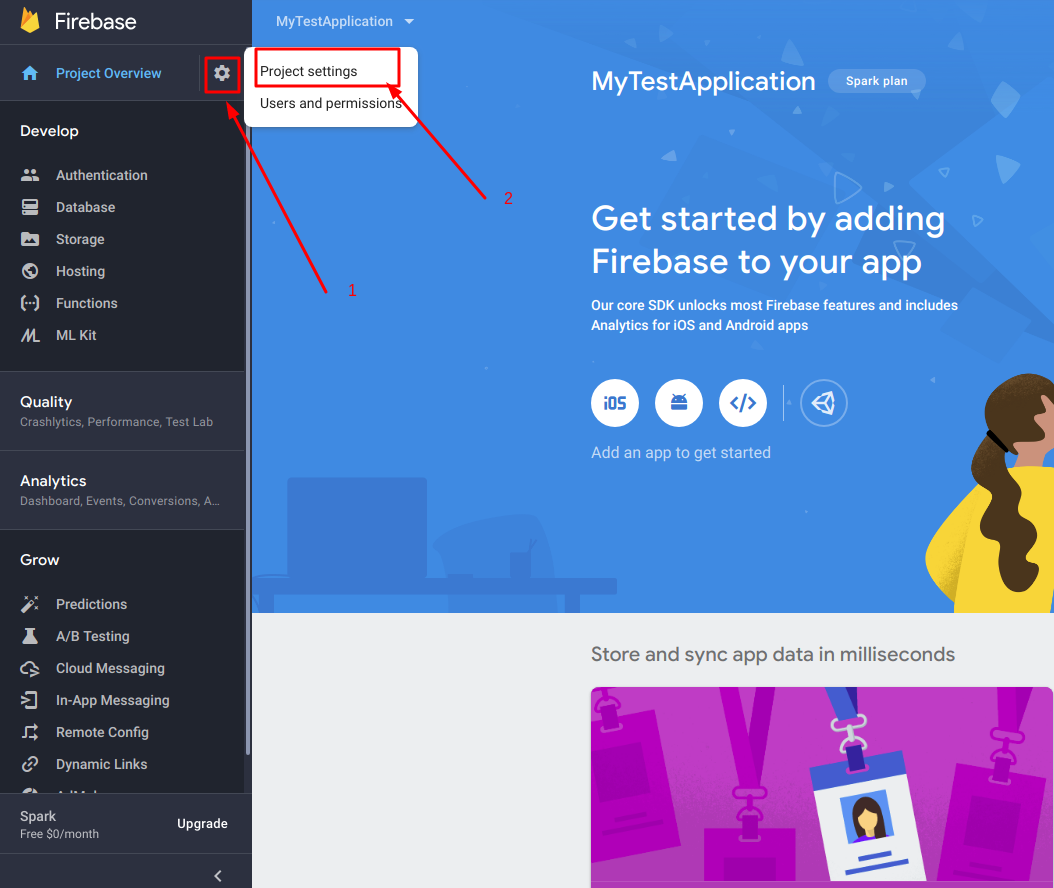
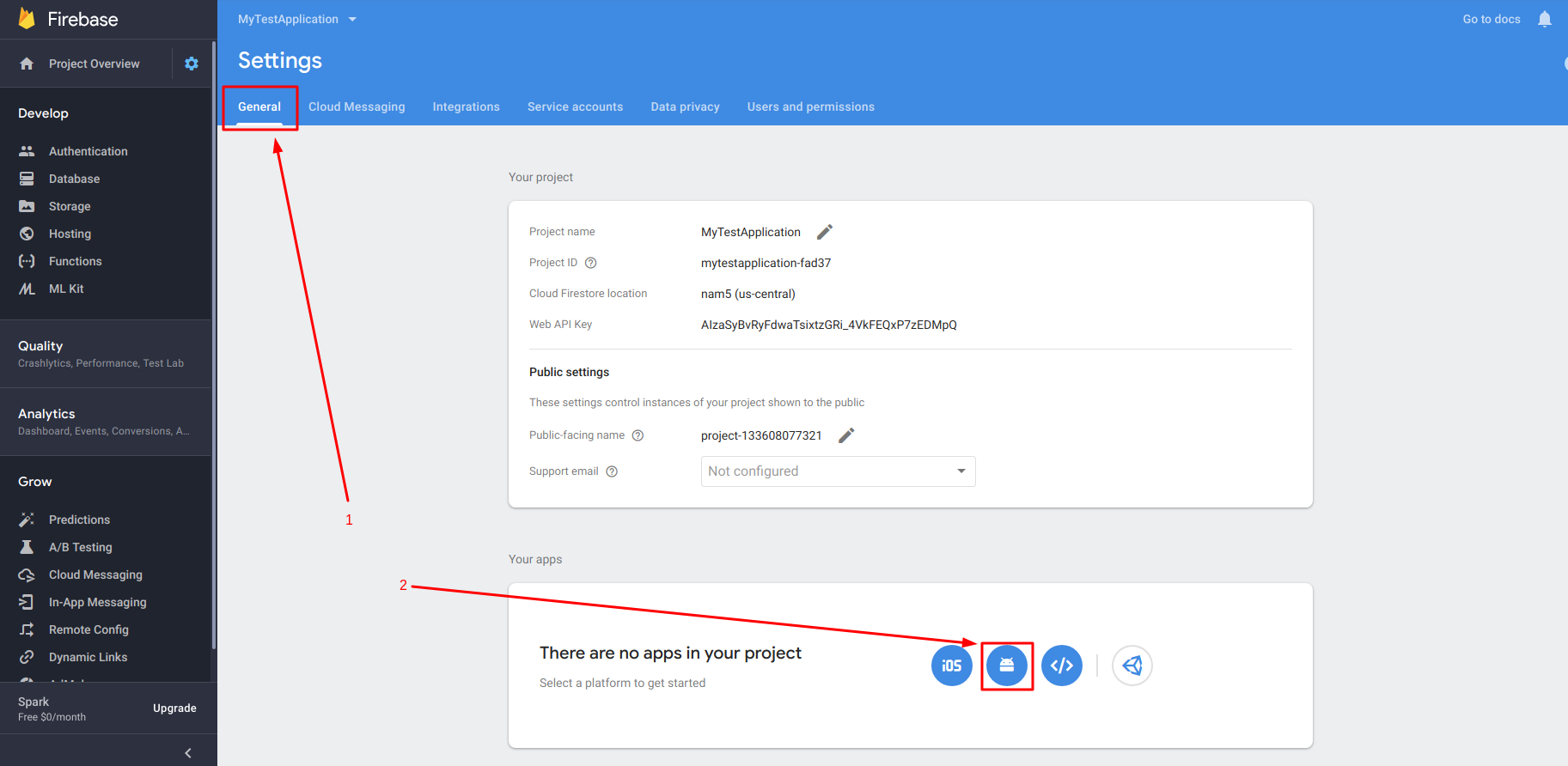
On the project page, click the Settings icon next to Project Overview and select Project Settings.

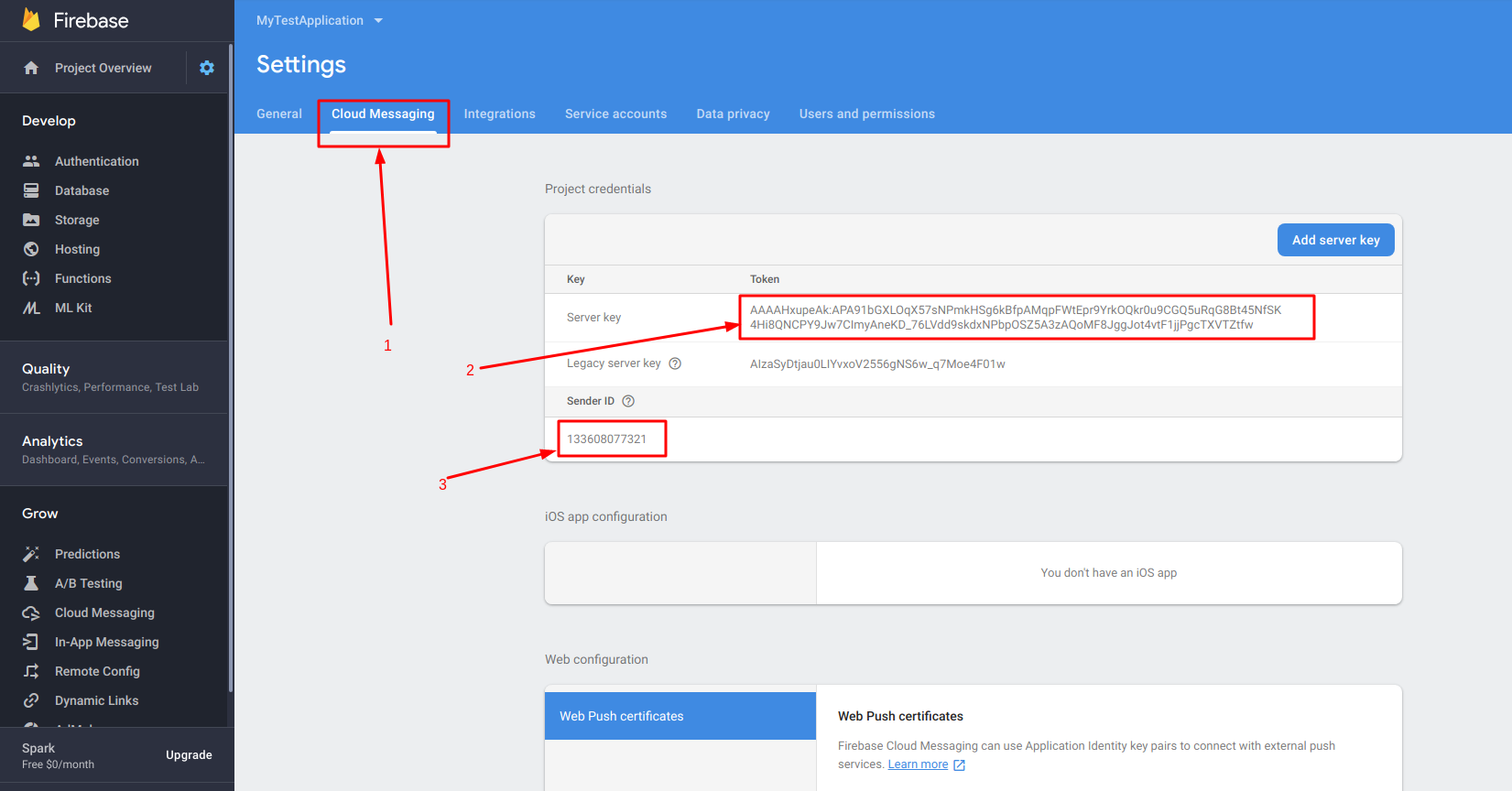
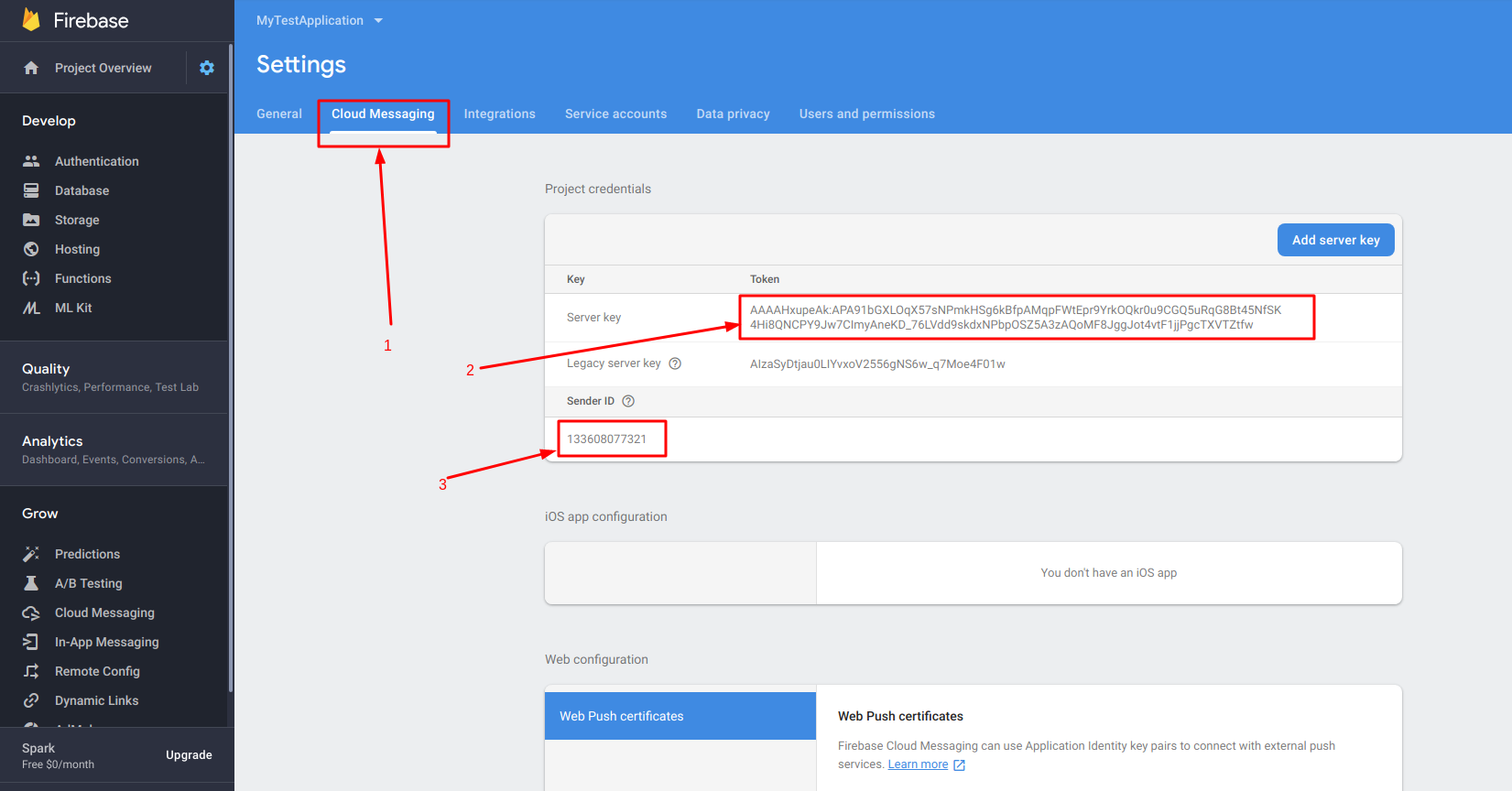
On the Settings page, select the Cloud Messaging tab.
Copy the string in the Token field and the Sender ID.

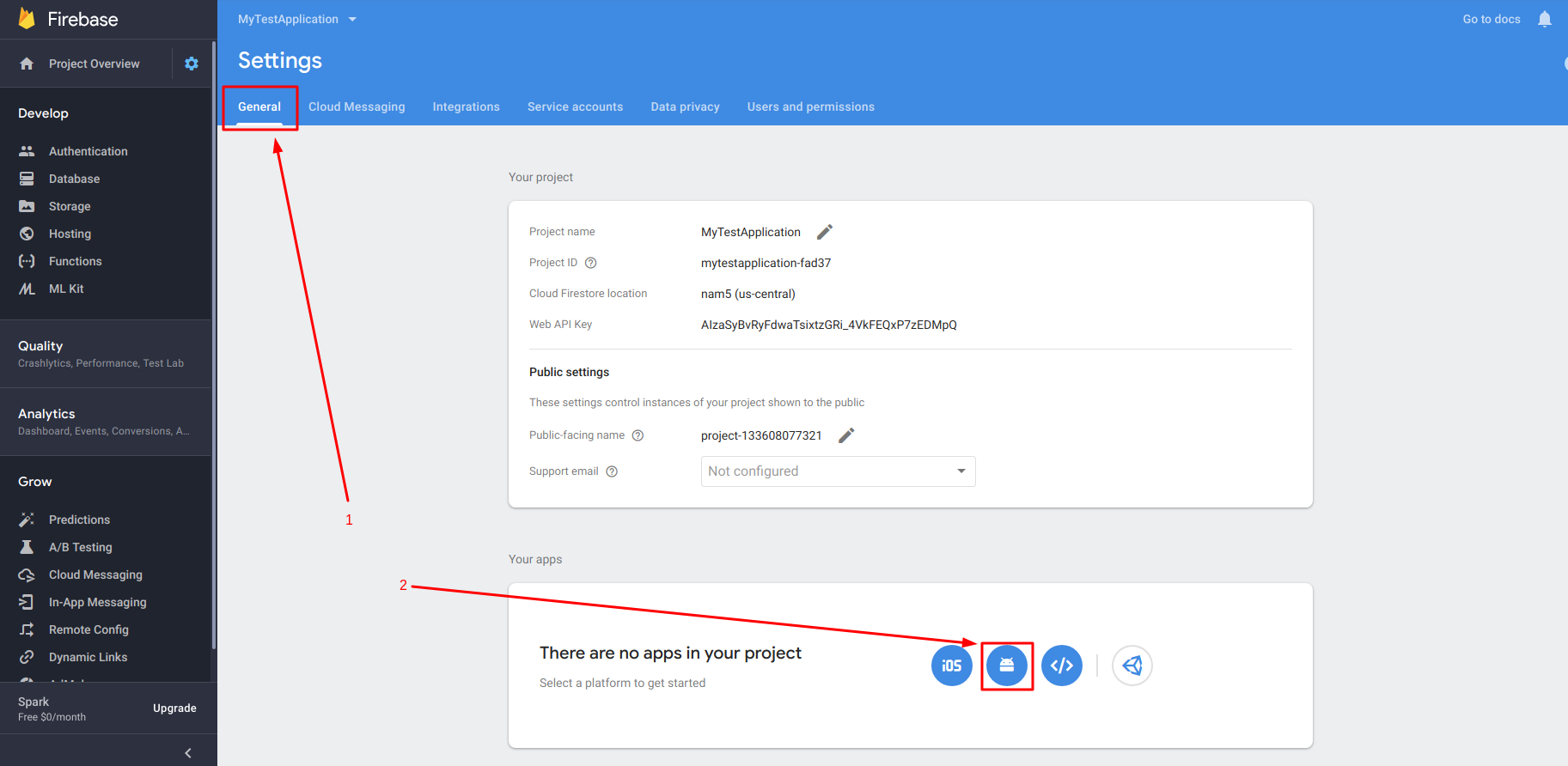
Select the General tab containing the basic information of your project and click the Android icon to add a new Android app to your project.

Now you will need to configure the Android app data to connect it to Firebase.
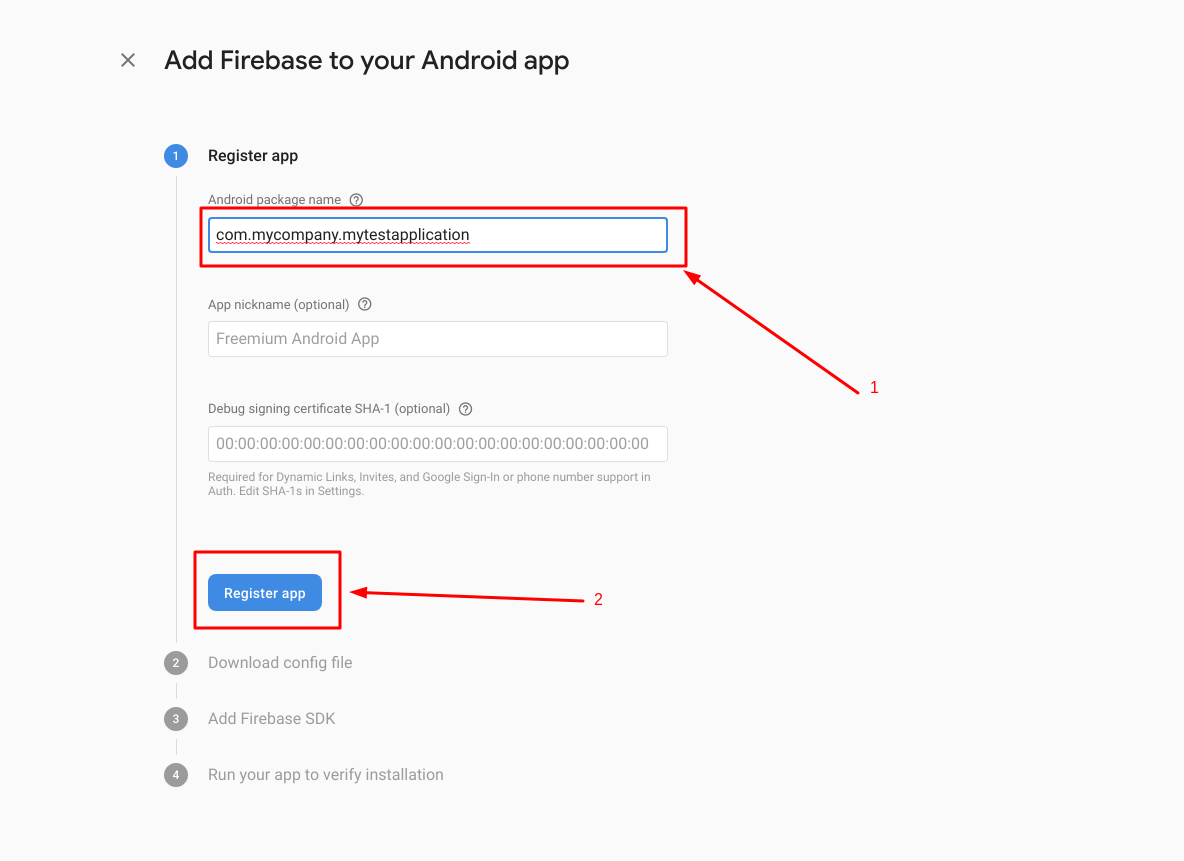
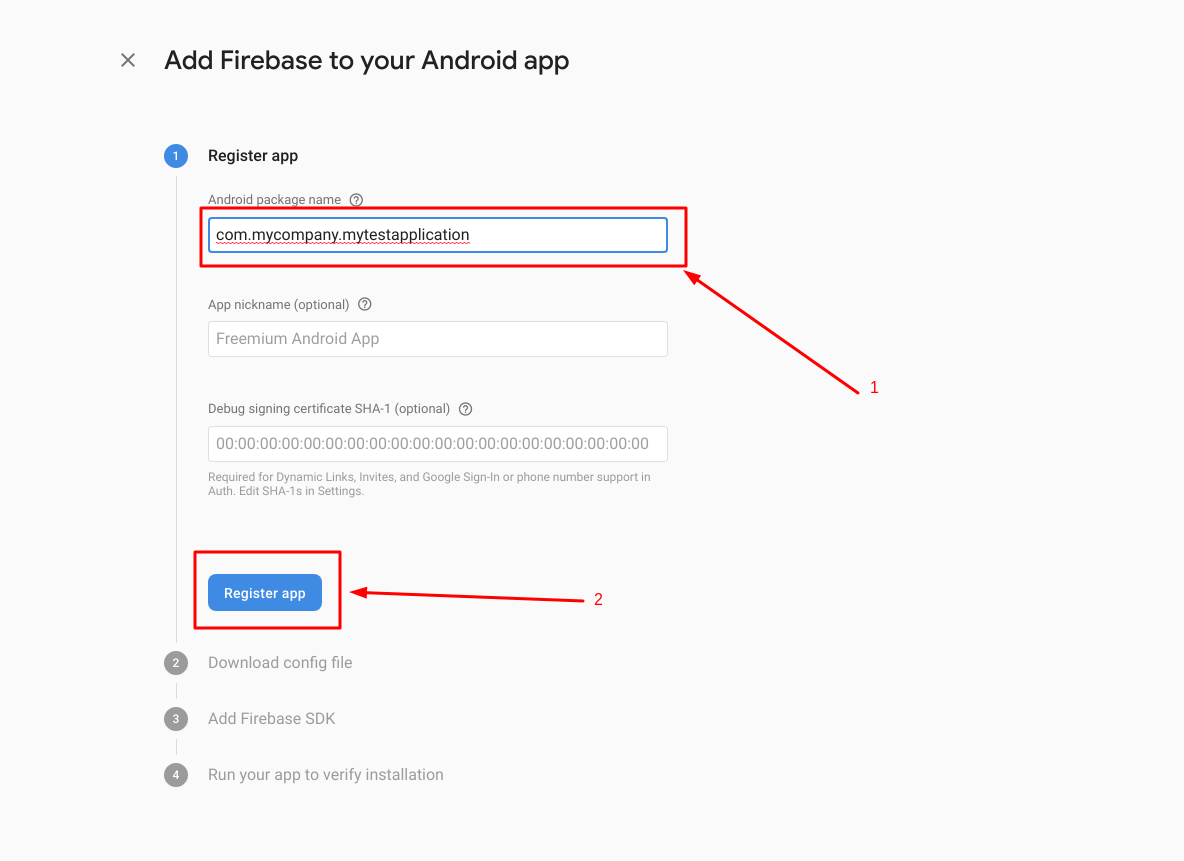
In the Register app section, enter your package name and click Register app to register the application with Firebase.

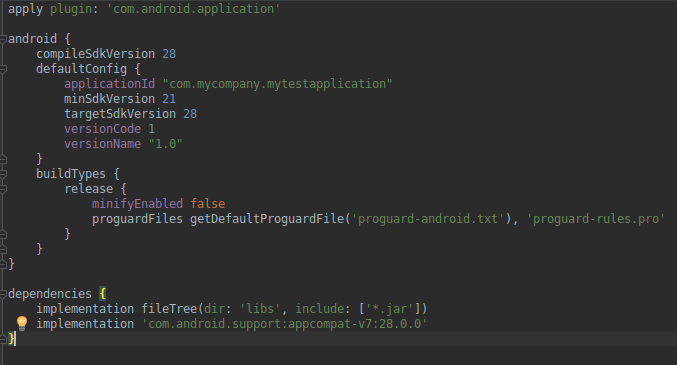
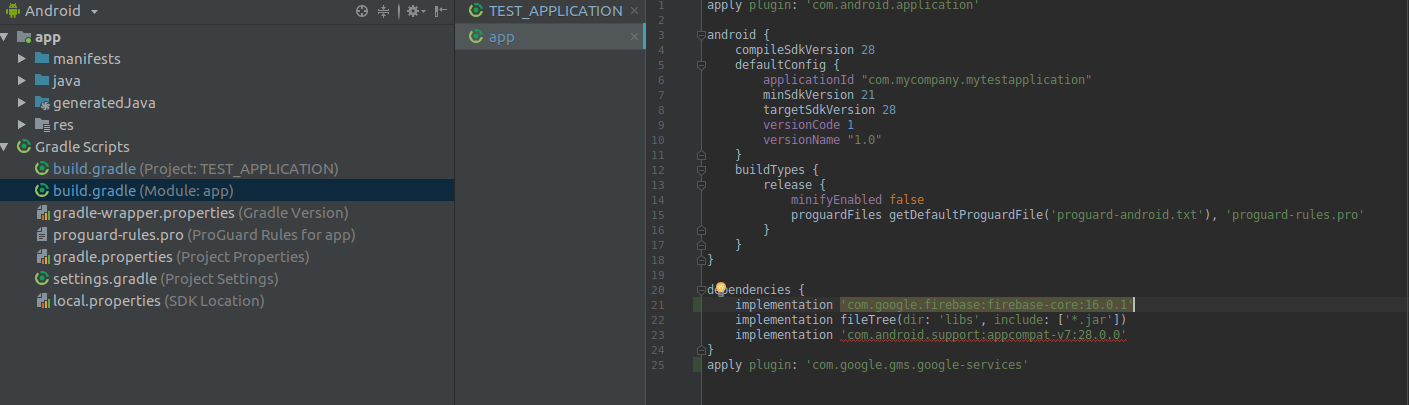
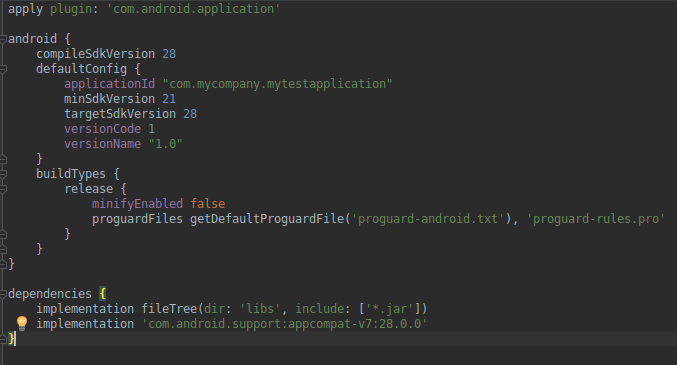
You can find the Android package name in your gradle app file in the applicationId field. Copy the package name and paste into the Android package name field.

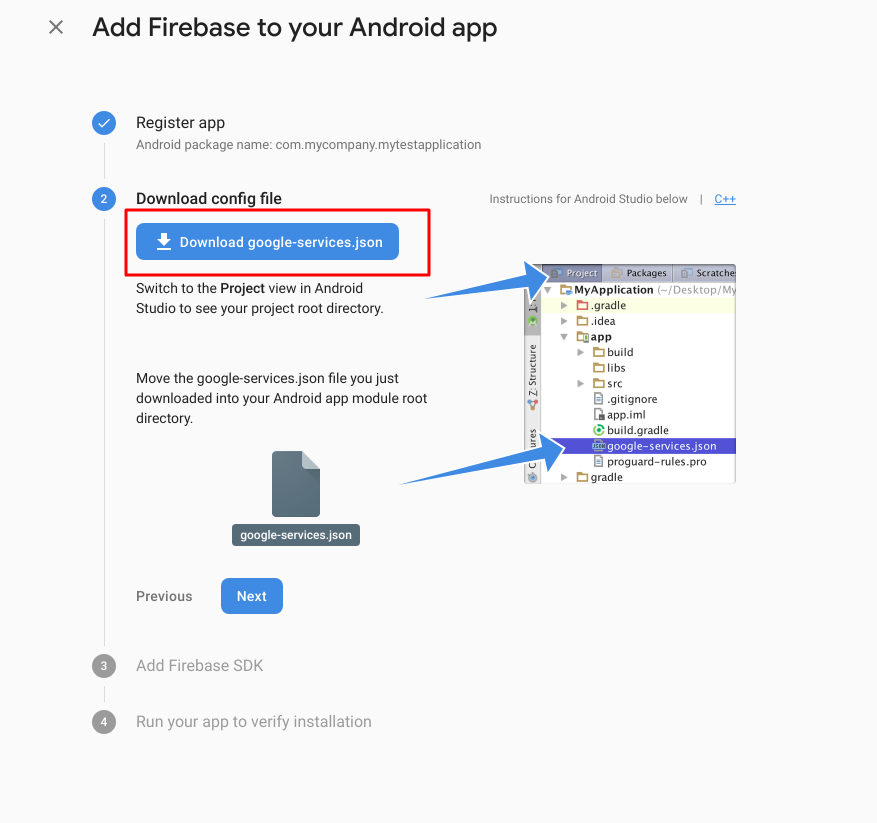
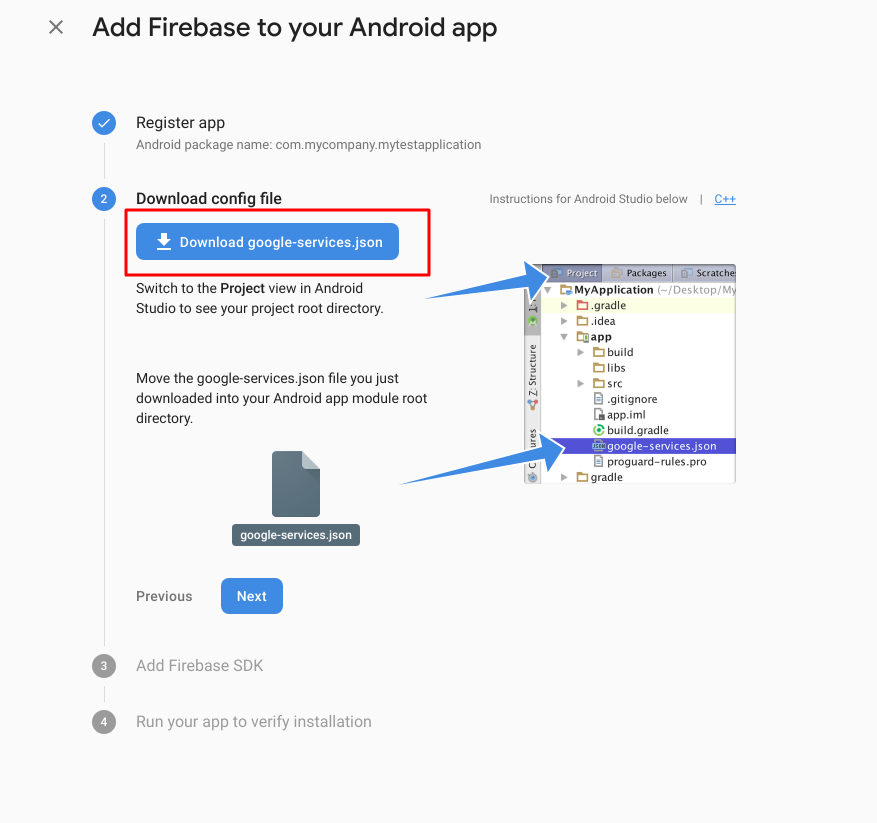
In the Download config file section, click Download google-services.json and, once the file downloading is complete, follow the instructions to store it in the root directory of your Android project.

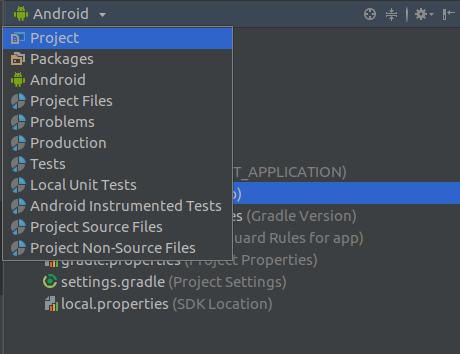
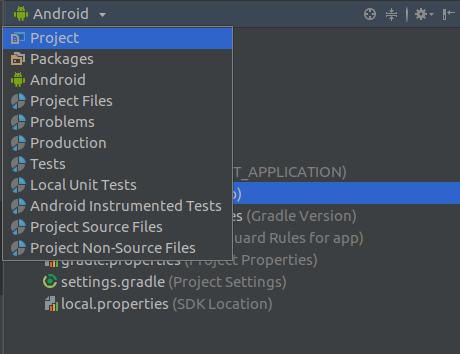
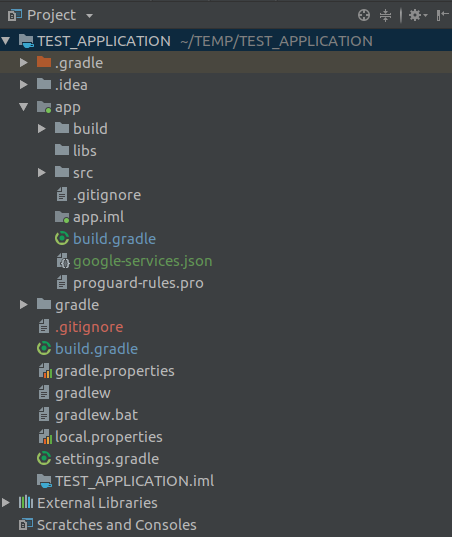
Switch to Android Studio and open the Project section.

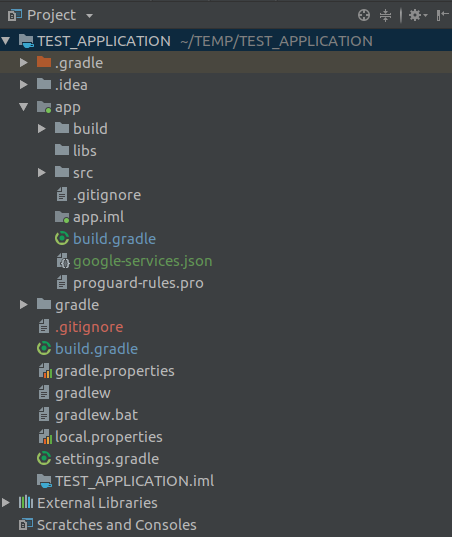
Move the google-services.json file you just downloaded to the root directory of the app package. Switch back to the FCM console and click Next.

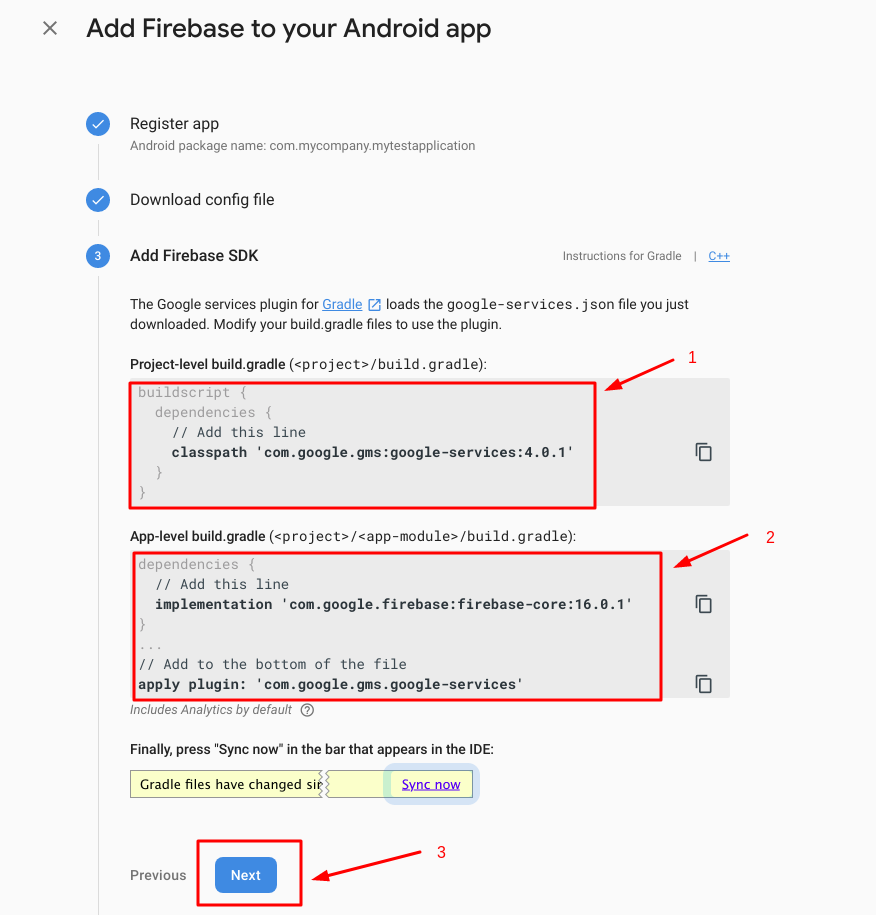
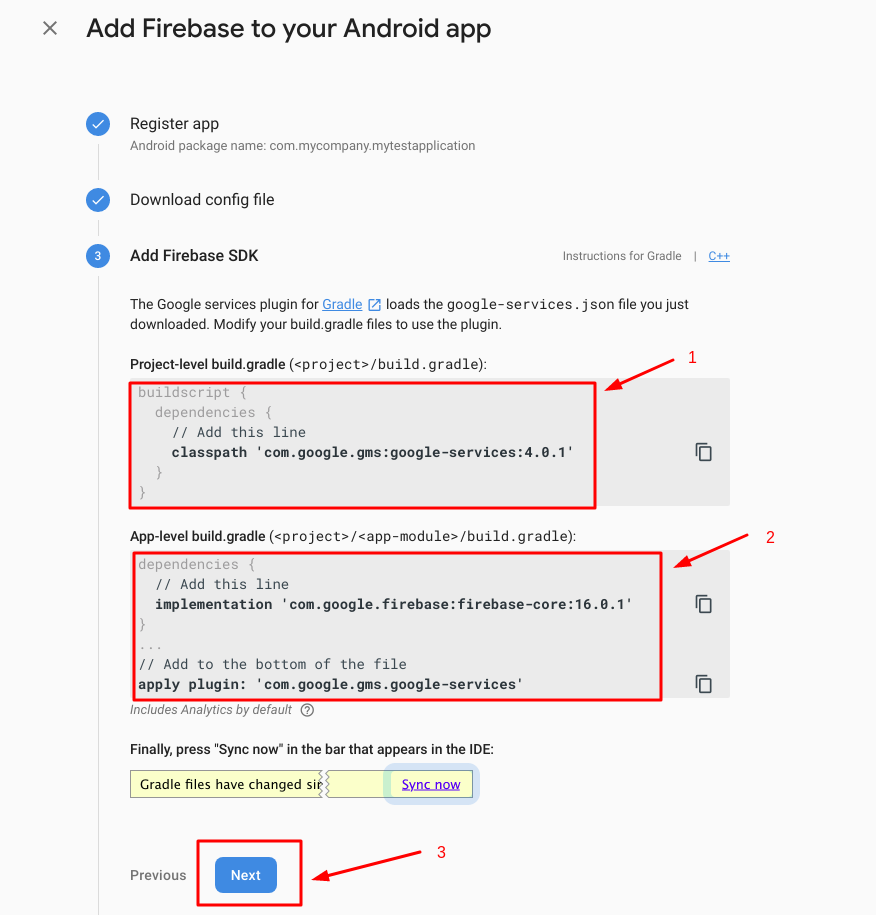
In the Add Firebase SDK section, copy the dependencies and add them to the gradle file. You will need to modify the build.gradle files both at the Project and App levels.

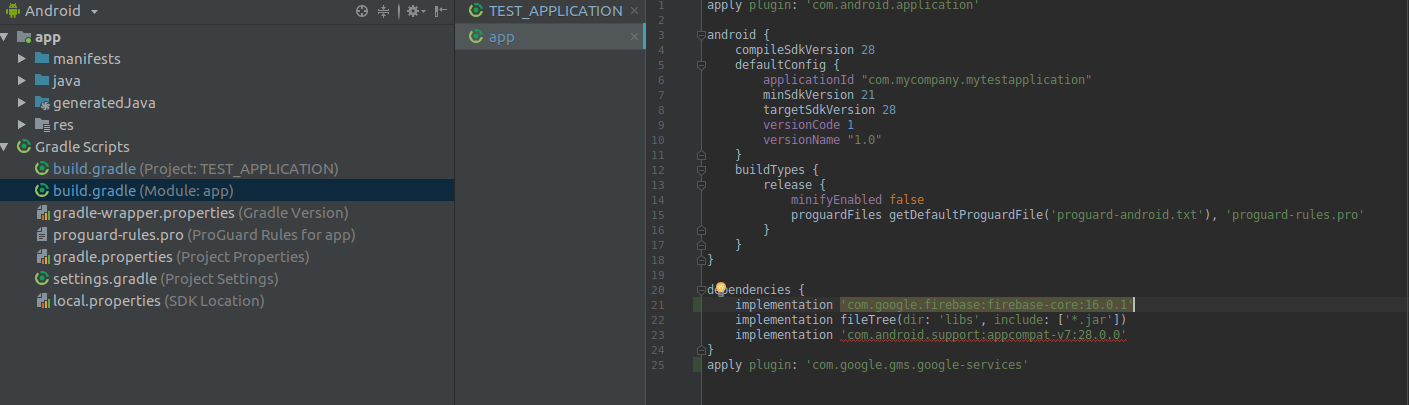
Switch to Android Studio and add the dependencies you copied to the build.gradle files for the Project and App.
Project build.gradle file:

App build.gradle file:

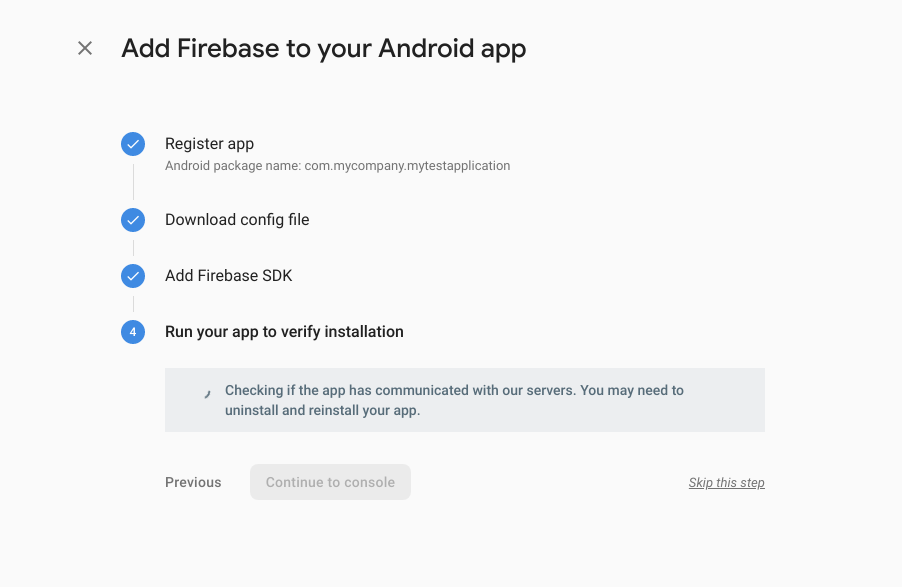
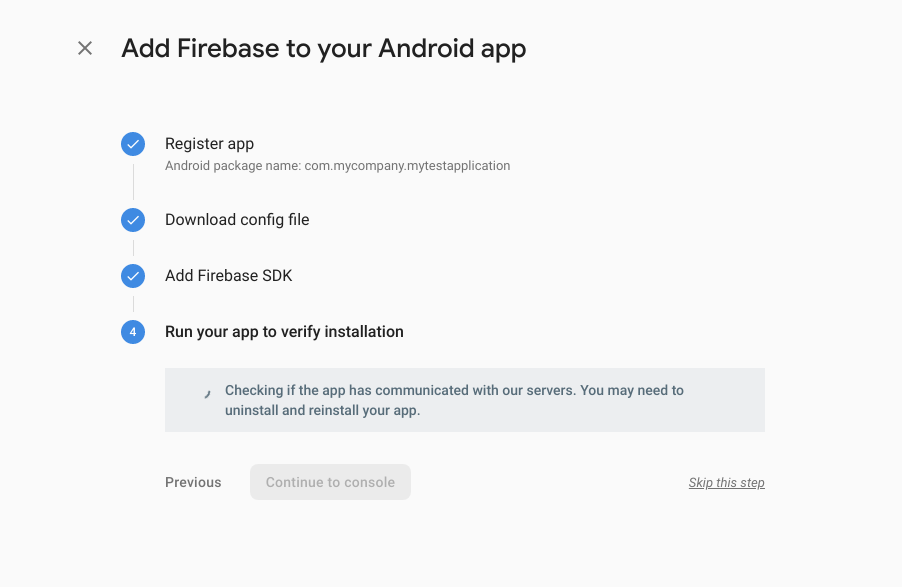
Switch back to the FCM console and click Next. The console will display the “Checking…” message showing that it checks whether your app has established communication with the server.
Important: In order to complete synchronization, the new app version has to be built/deployed to the device. A couple of attempts might be required. Please make sure that the old version is removed from the device.

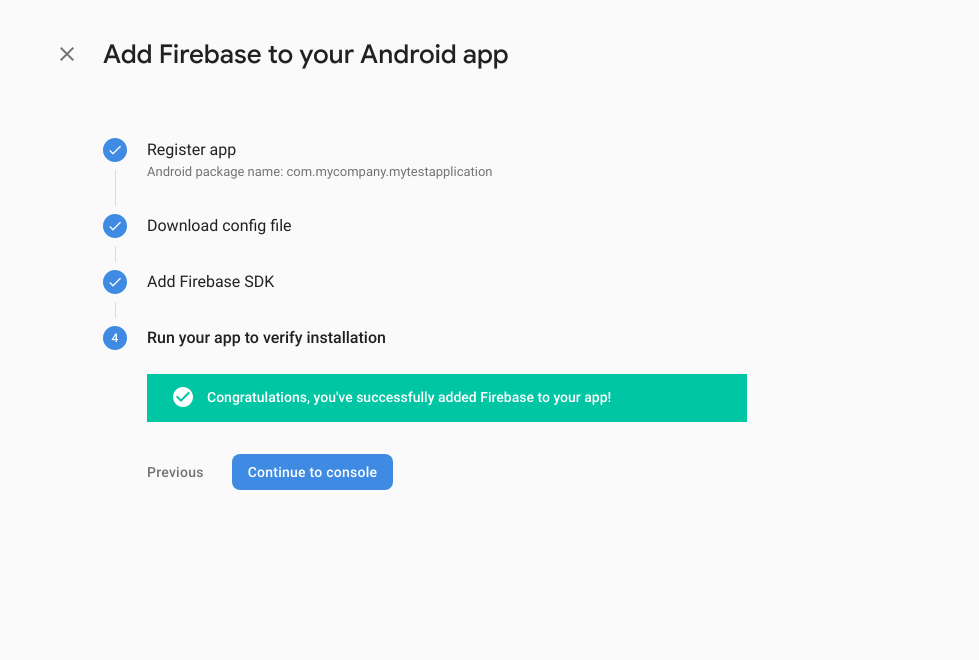
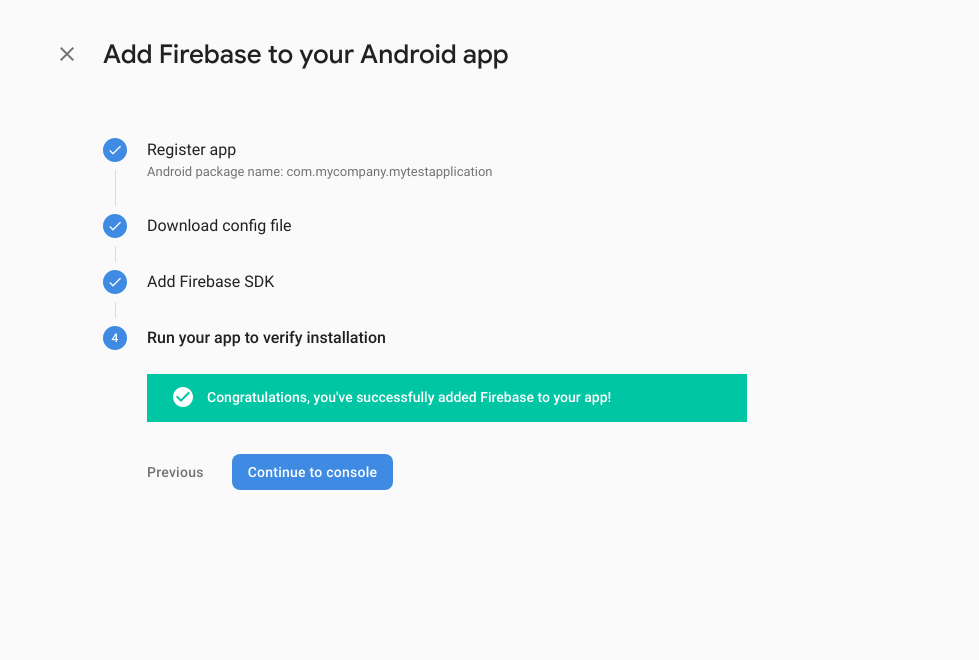
Once the synchronization has completed successfully, the console shows the confirmation message.

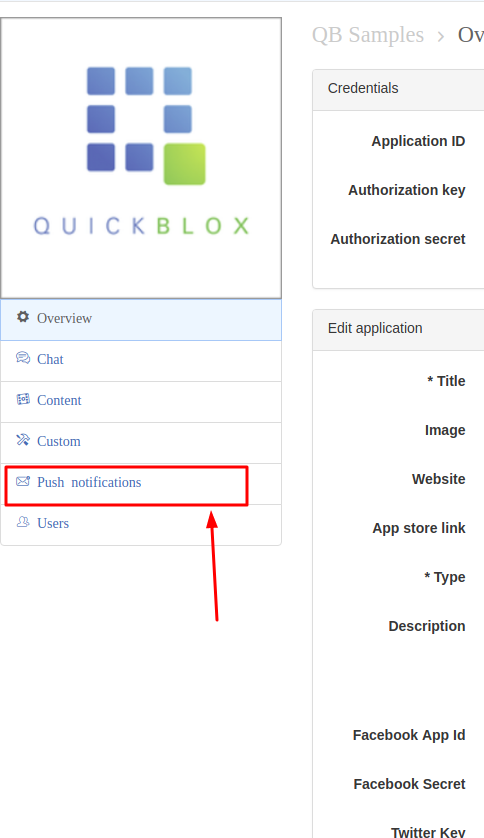
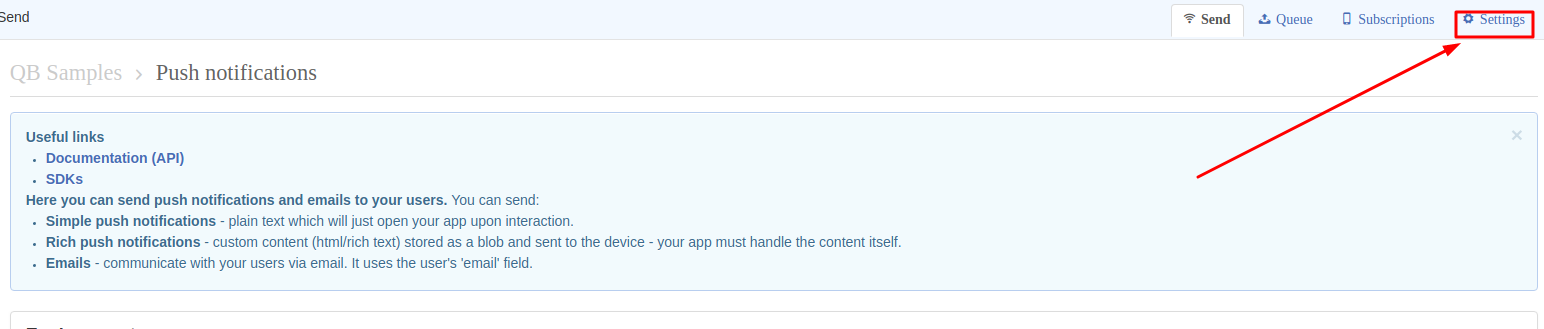
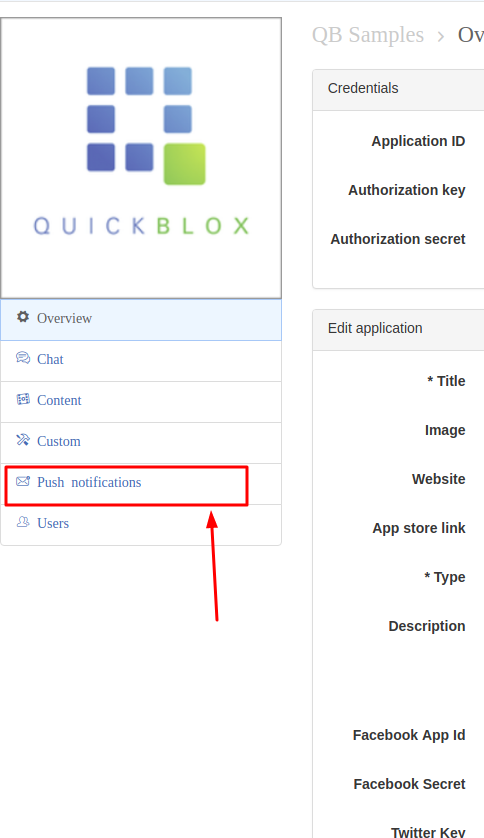
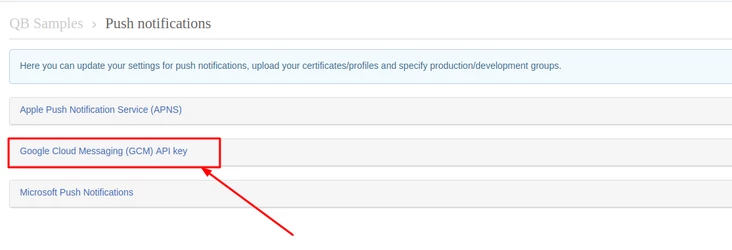
Login to your QuickBlox admin console (https://admin.quickblox.com) and select Push notifications.

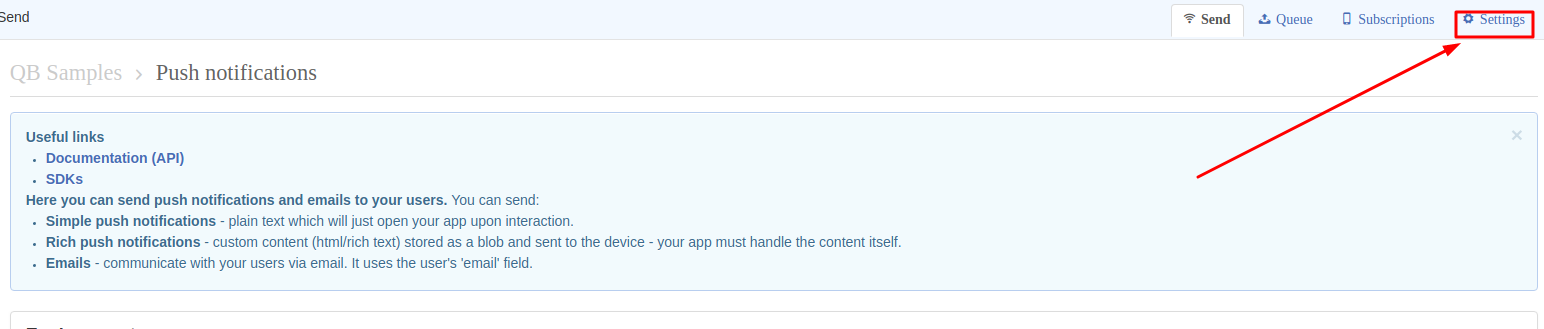
In the top right corner, choose Settings.

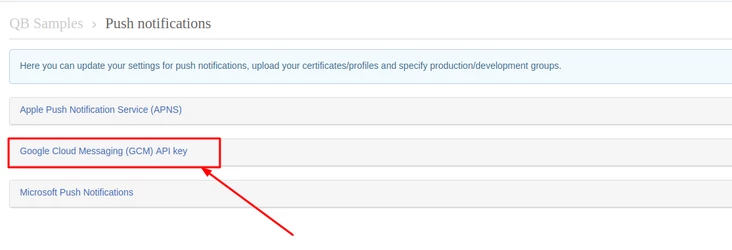
Expand the Google Cloud Messaging (GCM) API key section.

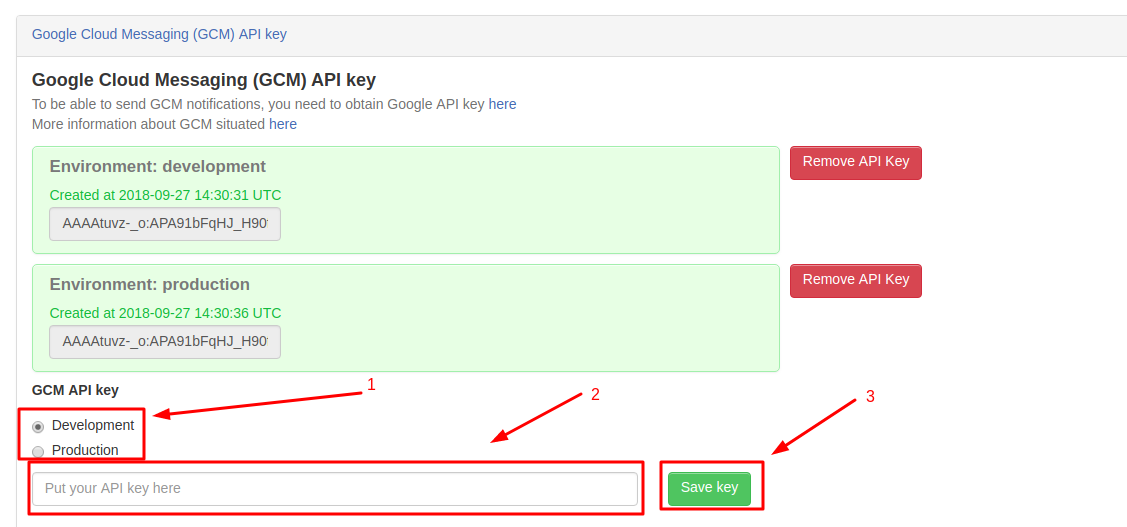
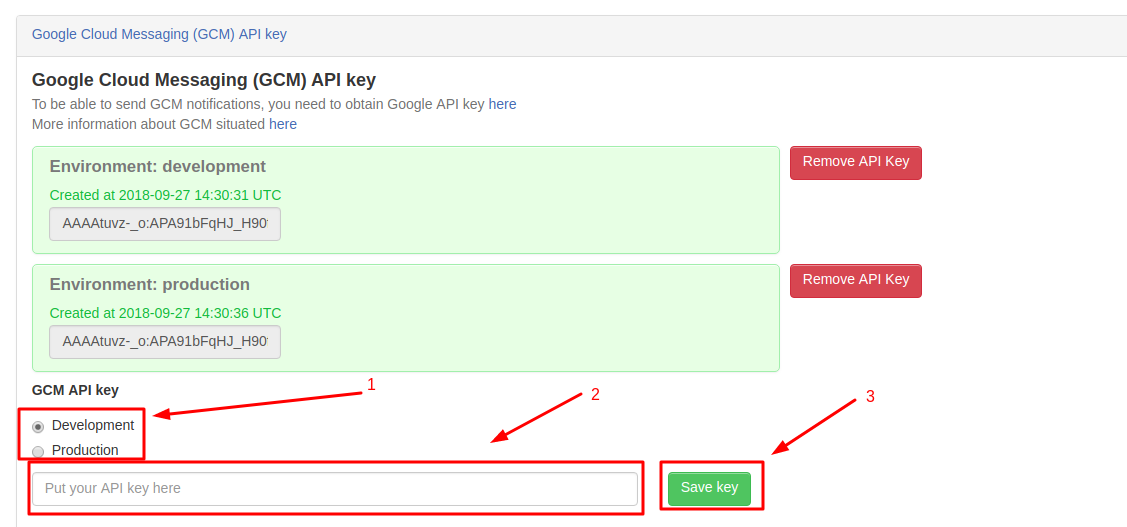
Insert the GCM API key for the Development and Production environment. Select Development and enter the Token value you copied from the FCM console. Click Save key.
Repeat the same steps for the Production environment. The new API keys will appear in the Environment: development and Environment: production sections.

Mission accomplished! Your Android app is now ready for you to implement push notifications. Read the next tutorial, How to Implement Push Notifications in your Android App, to learn the final necessary steps.
Want to learn more about building Android Apps? Check out our other tutorials:
How to Launch Android Chat an Webrtc Video Conferencing Samples
How to Build an Android Chat Application with Kotlin using QuickBlox SDK
Have Questions? Need Support?
Join the QuickBlox Developer Discord Community, where you can share ideas, learn about our software, & get support.
Join QuickBlox Discord