- Products
-
Communication Tools
-
Ready Solutions
-
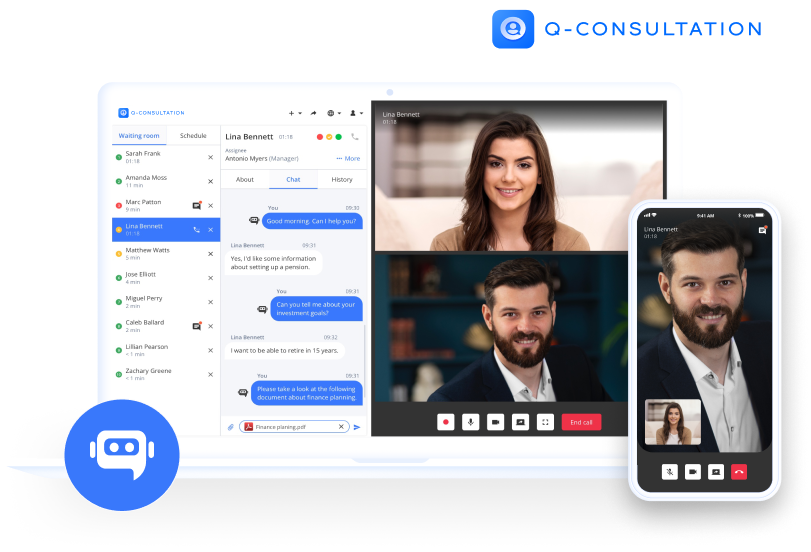
Q-Consultation
White label video solution
-
SmartChat Assistant
Trainable AI Chatbot
-
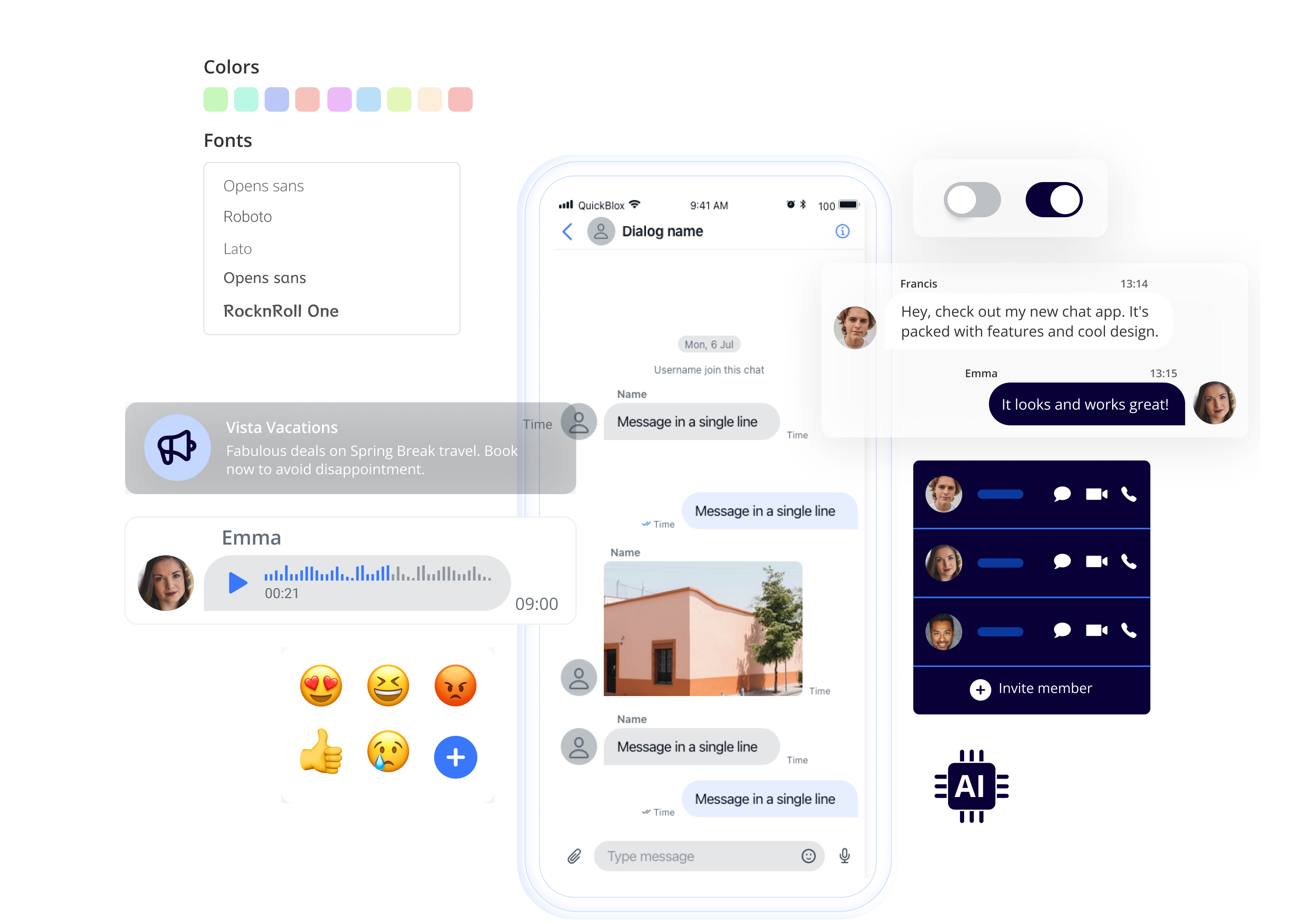
Q-municate
White label messaging app
-
Q-Consultation
-
- Solutions
- AI Healthcare
-
Q-Consultation for Healthcare
White label telehealth
-
HIPAA SmartChat Assistant
AI medical assistant
-
HIPAA Chat & Video
Tools to build your own HIPAA telehealth app
-
HIPAA Compliant Hosting
Secure hosting with encryption and BAA
-
Q-Consultation for Healthcare
- Resources
- Developers
DEV DOCUMENTATION
- SDKs
DEV RESOURCES
- Documentation
- Code Samples
- Platform Status
- How-to Tutorials
- Video Tutorials
- Help Centre
-
QuickBlox Discord
Community
Infrastructure
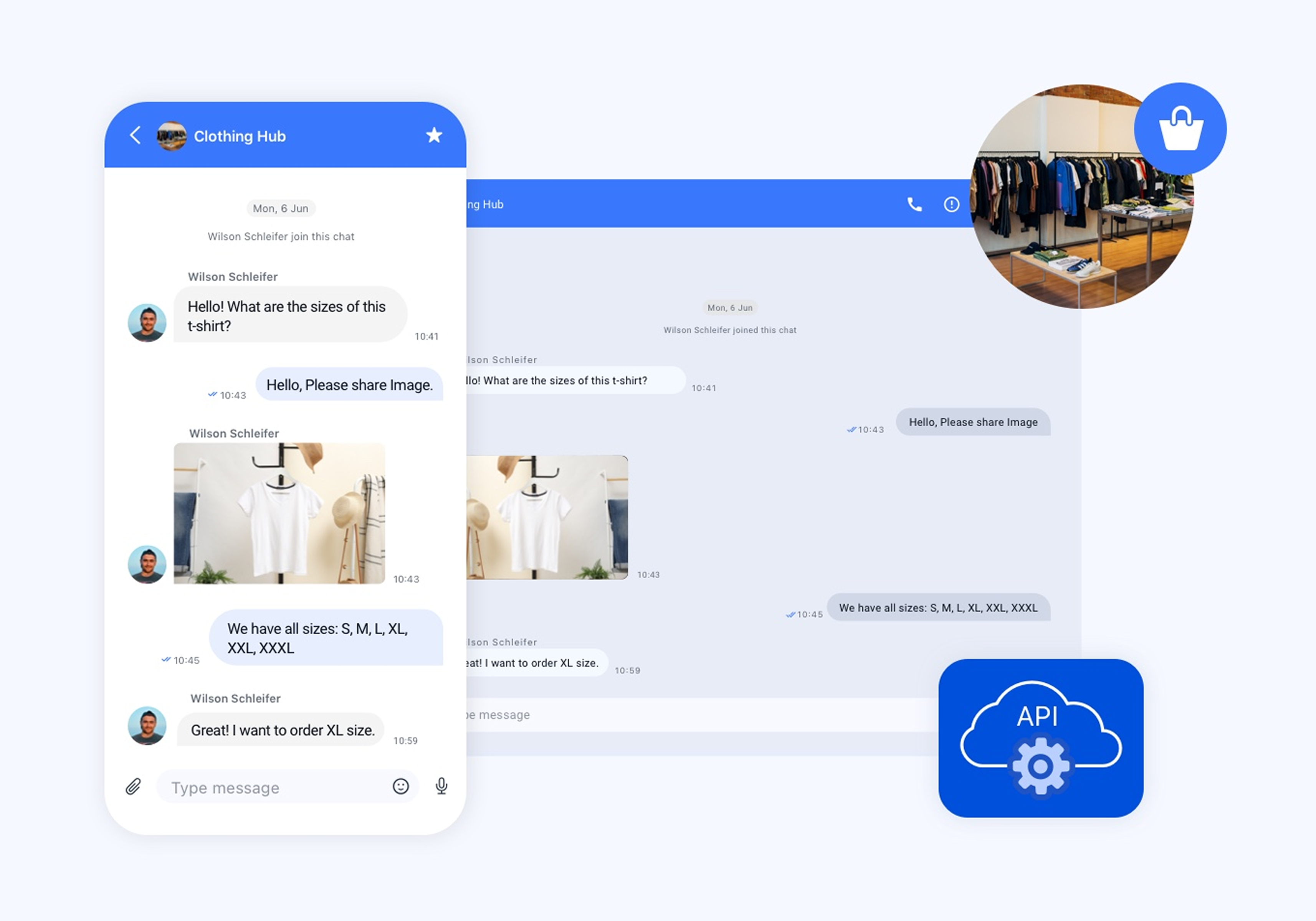
- Hosting

Smart Communications
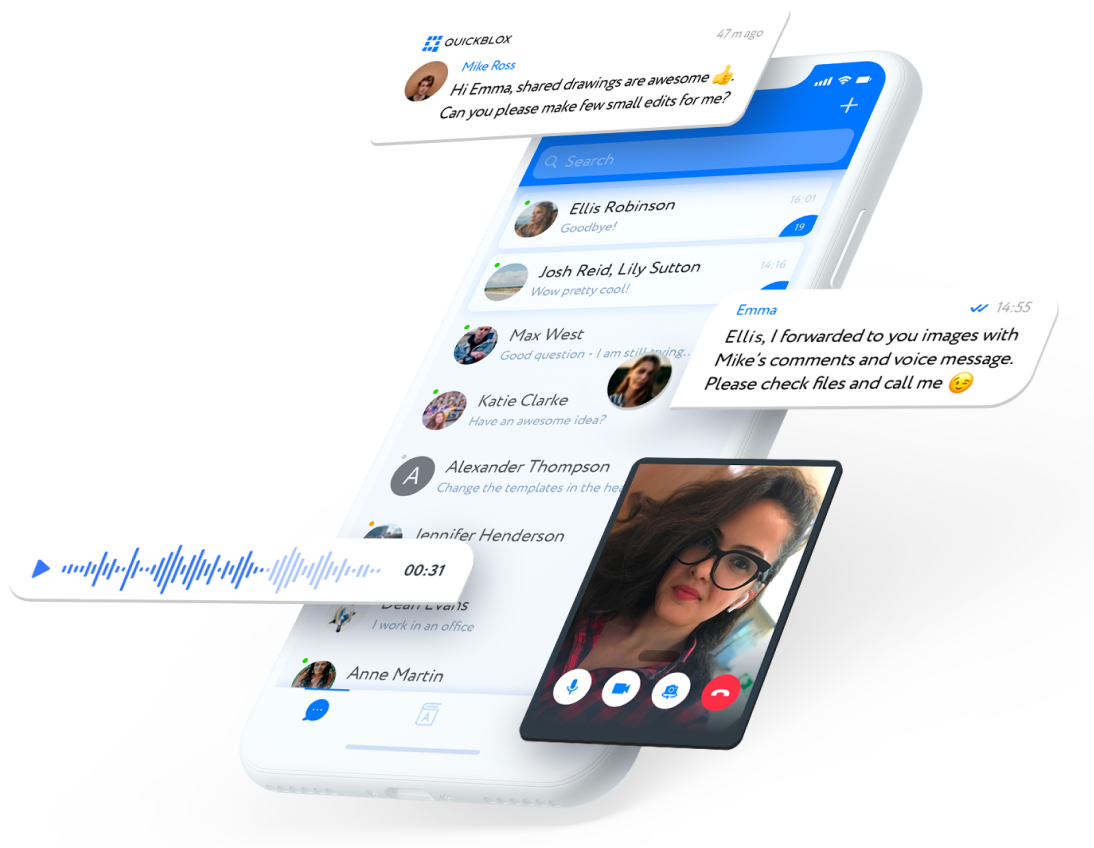
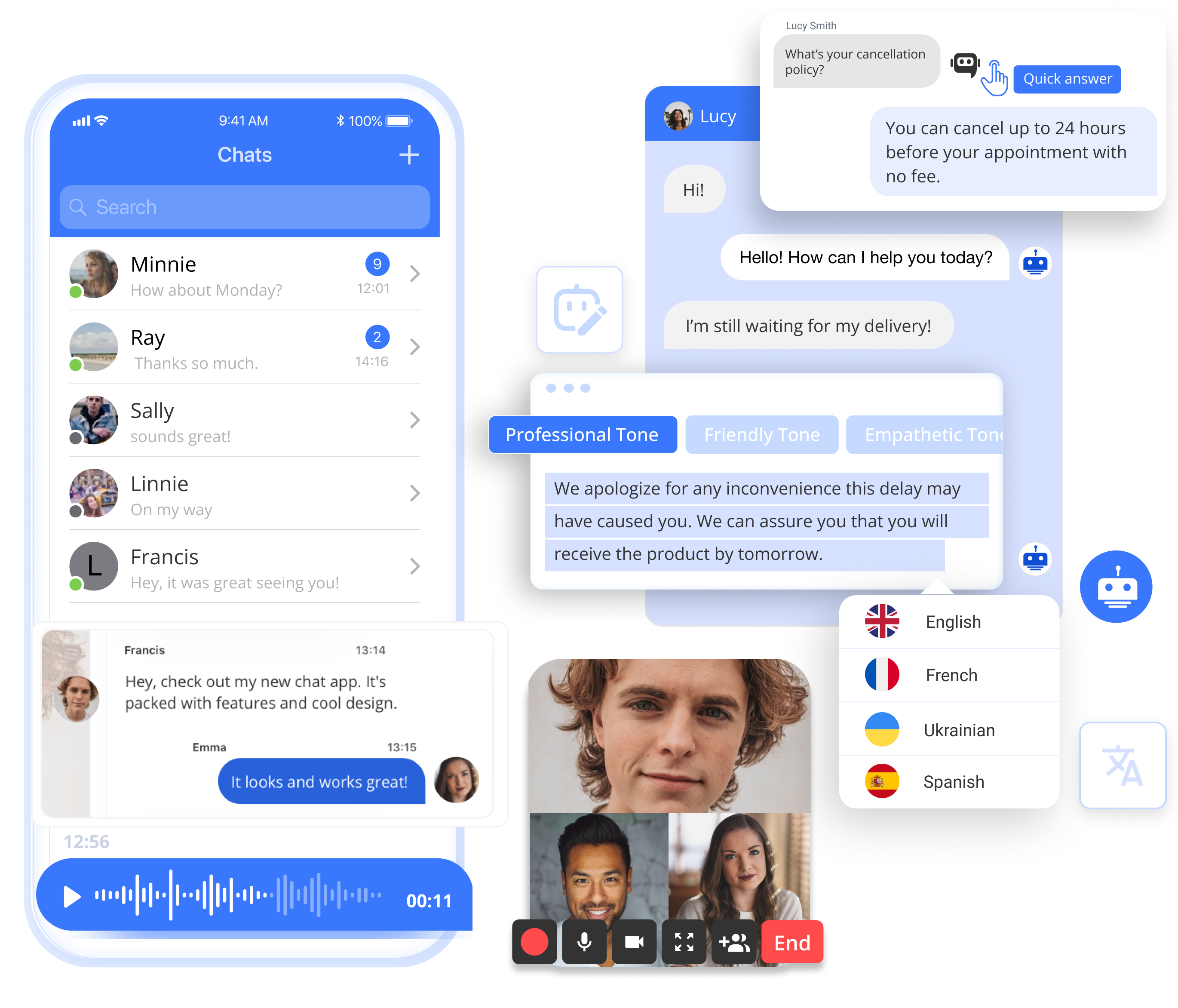
Starts here:
Chat, Video, AI
From chat to video to virtual assistants—QuickBlox gives you the tools to build smarter, more engaging communication experiences across web and mobile.
Start your free trial Request a demo
Partners in Trust
Trusted globally by developers, startups, and enterprises.
































 Healthcare
Healthcare Finance & Banking
Finance & Banking Marketplaces & E-commerce
Marketplaces & E-commerce Social Networking
Social Networking Education & Coaching
Education & Coaching










 Swastik G Drona
Swastik G Drona Itay Shechter,
Itay Shechter, Robin R. Baker,
Robin R. Baker, Robin Jerome,
Robin Jerome, Samyak Jain,
Samyak Jain, Justin Harr,
Justin Harr, Ed Camarena
Ed Camarena