
Build a robust chat application in no time at all with the QuickBlox Flutter chat code sample. Our sample app allows you to implement all the best features of our Flutter SDK directly into your application. Enable private chat and group chat, user authentication, and chat history. Use our code sample as the basis to build a modern messaging tool similar to WhatsApp or Facebook Messenger. What’s more, all our code samples are powered by the QuickBlox cloud communication backend platform ensuring security, scalability and high performance. The QuickBlox Flutter SDK provides a comprehensive Flutter library making it even easier to harness the benefits of the QuickBlox platform.
Learn more about: What is Flutter and why its a game-changer in app development.
Contents Table
The QuickBlox Flutter Code Sample
The QuickBlox flutter code sample is a set of client-side code that allows developers to implement functions available in our SDKs straight into their application. Developers can use our code sample to provide their app’s existing interface with chat functionality with maximum ease.
Here are three clear reasons why you should download our chat code sample today:
Chat at your fingertips
Using our code sample saves you significant time and resources. We’ve built a flutter wrapper that works alongside our iOS and Android SDKs to deliver a basic but effective chat application. Why spend months coding from scratch when you can download our code sample for free today and implement real-time chat features right into your app today? Our chat sample provides all the standard features you would expect for a chat app and grants you the freedom to customize and build upon the application. Watch this space as we will be adding additional features to the app in the near future.
Learn the best way to code
Our sample app provides a working model for you to learn how best to utilize QuickBlox software. More effective than standard documentation or code snippets, our code sample demonstrates the best way to build a chat app using QuickBlox software. We’ve taken care to craft elegant code so that you can mimic and learn from. So although you are taking a shortcut using our sample app, you are still learning about best coding practice along the way.
Built on a powerful back-end
QuickBlox is a suite of communication features & data services (APIs, SDKs, code samples, admin panel, tutorials) which help digital agencies, mobile developers and publishers to add great communication functionality to smartphone applications. If you build with QuickBlox you can be sure to add features and scale as you go.
Learn more about: Build a Chat App with QuickBlox Flutter SDK
Features & Functionality
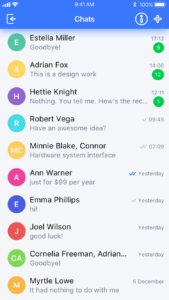
Our Flutter code sample allows you to implement all the standard features you would expect to create a modern fully-functional messaging tool. Learn more about its features here.
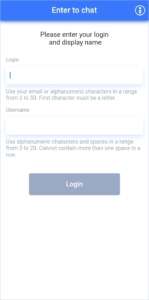
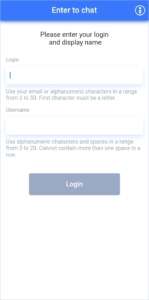
Log in
Control who accesses your application by use of a login page where you can authenticate users.

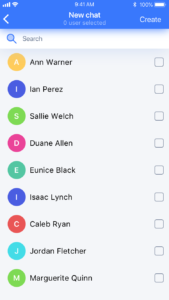
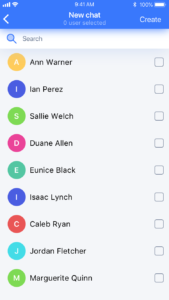
Create chat
Enjoy one-to-one private chat or select from your list of contacts to create a group chat.

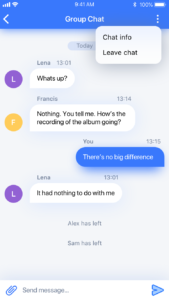
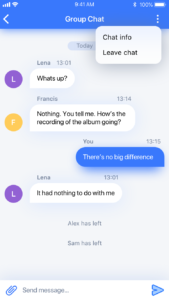
Remove/leave chat
Easy functionality to leave a private or group chat.

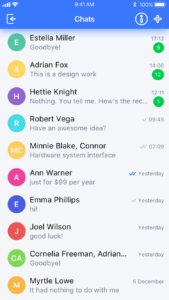
Chat history
Review chat history and be notified of the number of unread messages.
See public chat
The sample has a public dialog functionality that is available to all users in the application

Send messages
Send text messages and emojis.
Message status
Discover if your message has been sent, received, or read.
Receive messages
The user receives messages as soon as they are sent.
Add users to chat
Add users to a group chat even after a chat has begun.
Log out
Simple step to log out to ensure security of your chat activities.
How to Launch the Flutter Code Sample
Using the QuickBlox Flutter code sample couldn’t be easier. Follow our simple guide below to get you started.
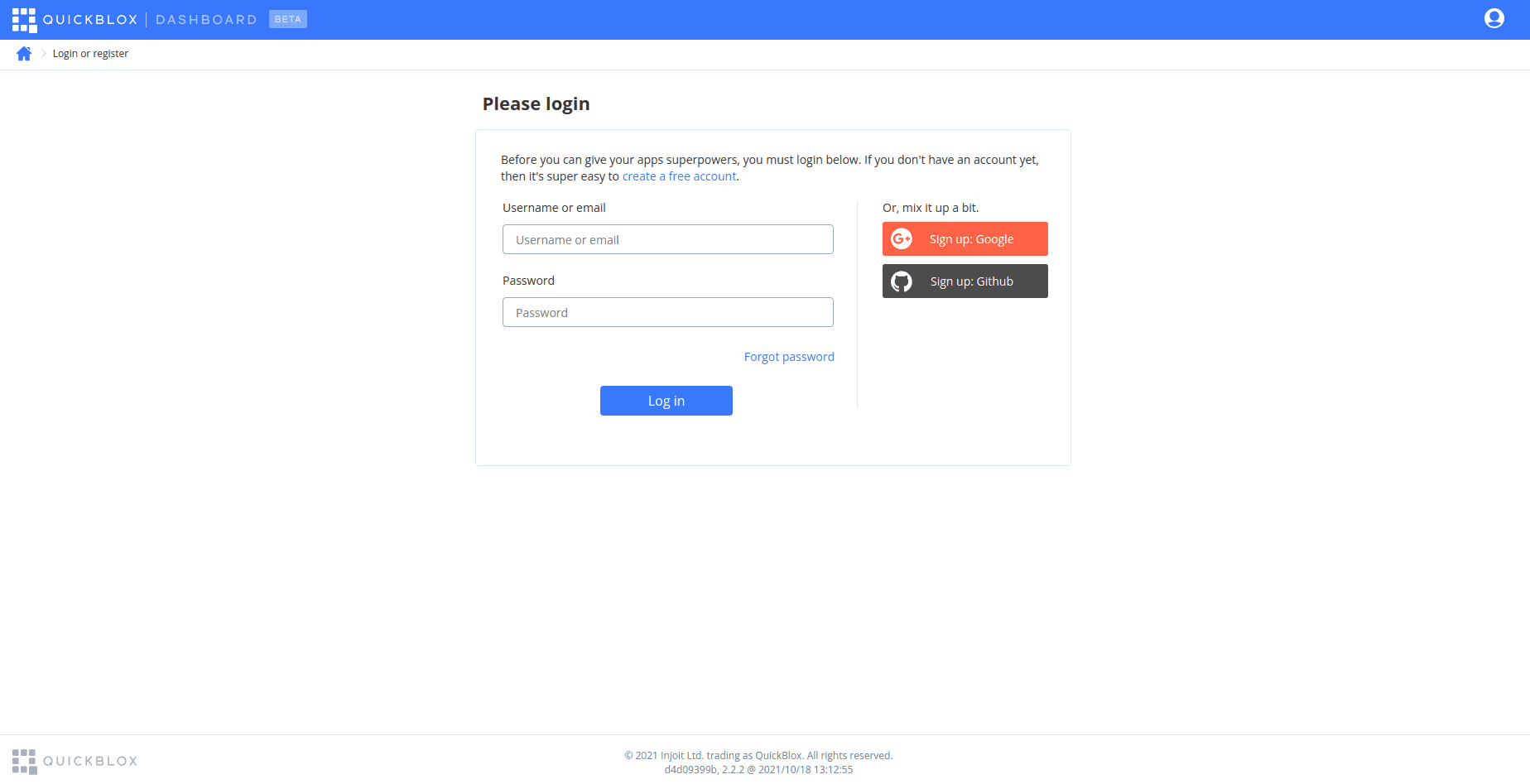
Step 1: Obtain application credentials
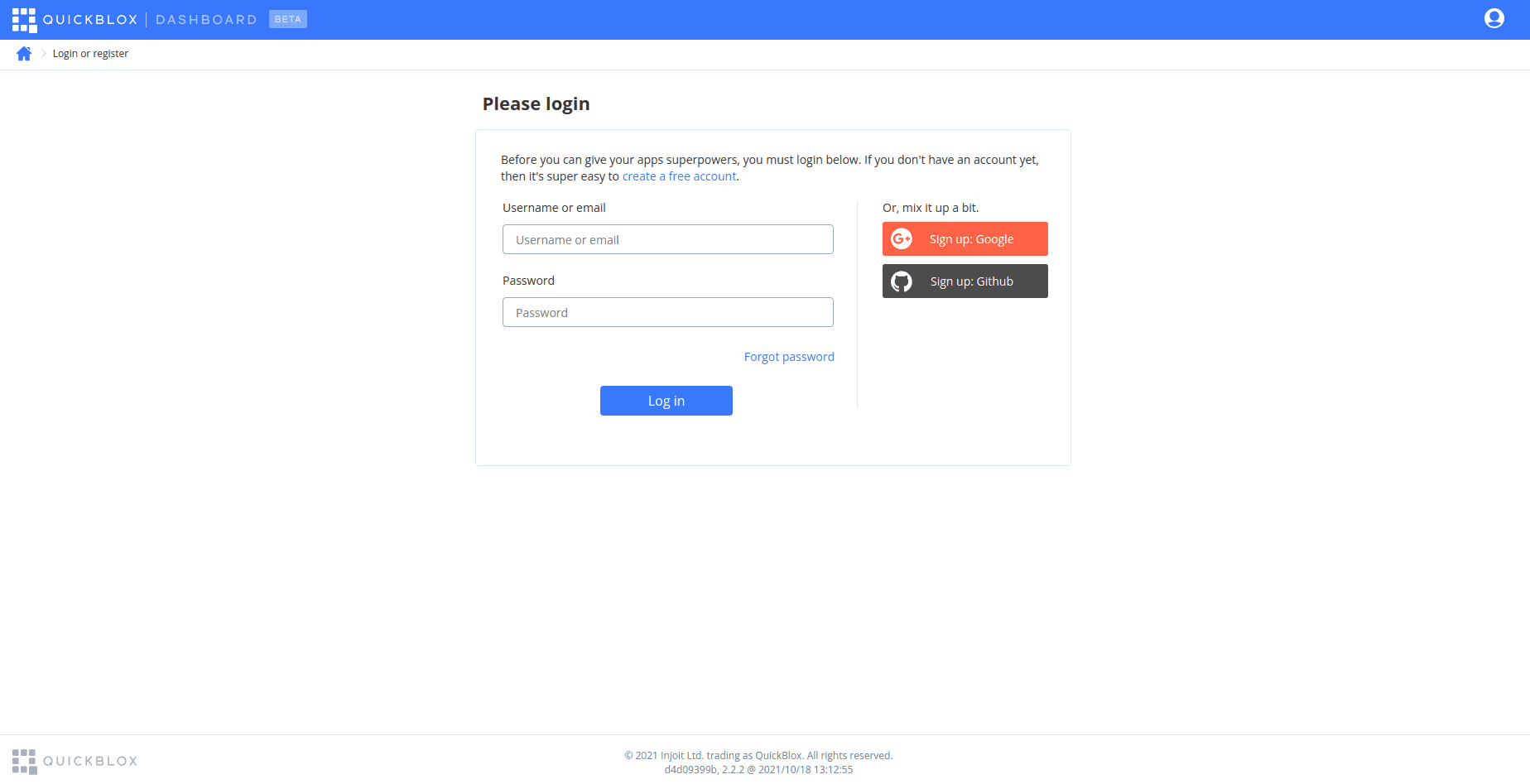
First, you need to Login on the homepage of the QuickBlox dashboard. If you don’t yet have an account, sign-up for an account now.

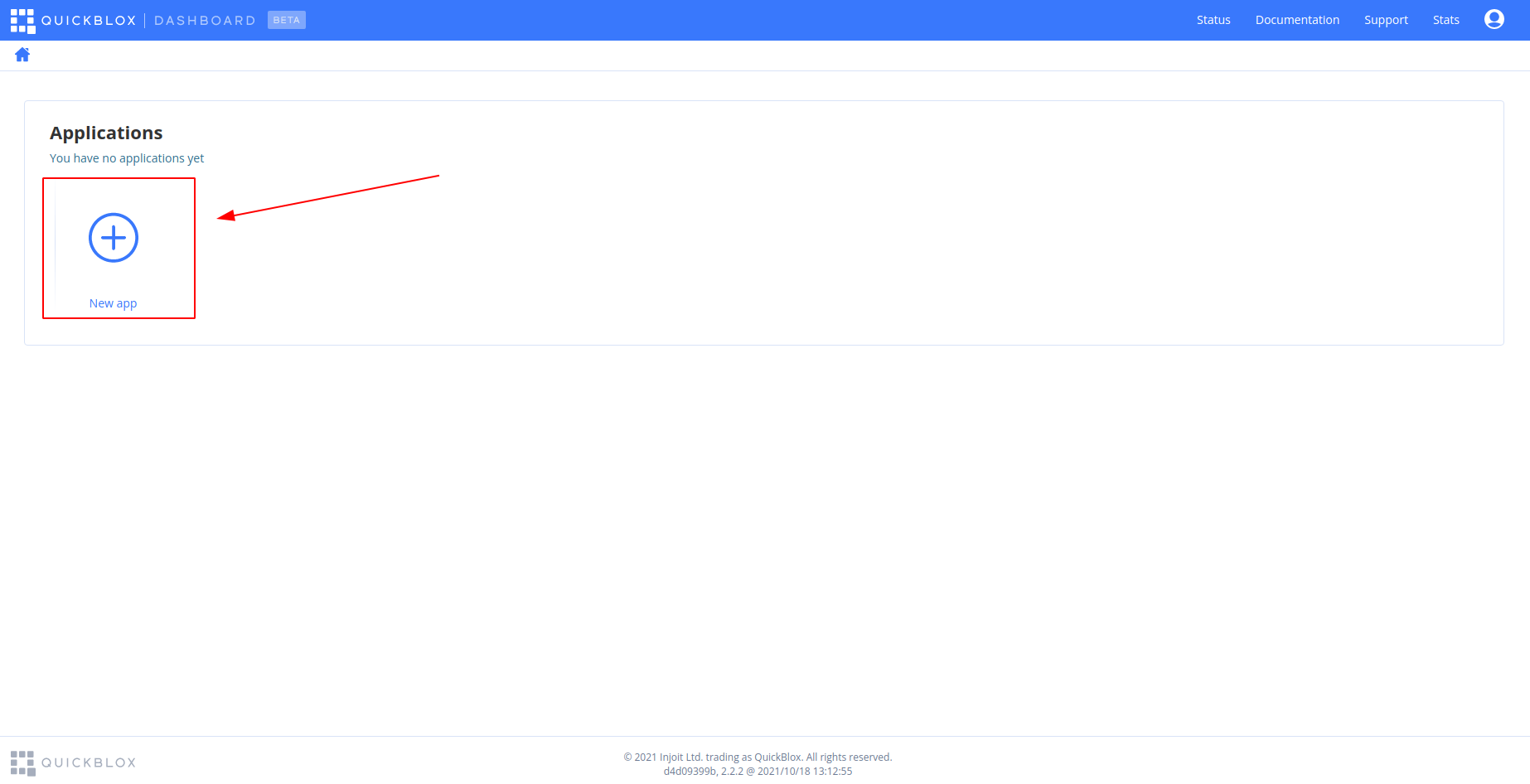
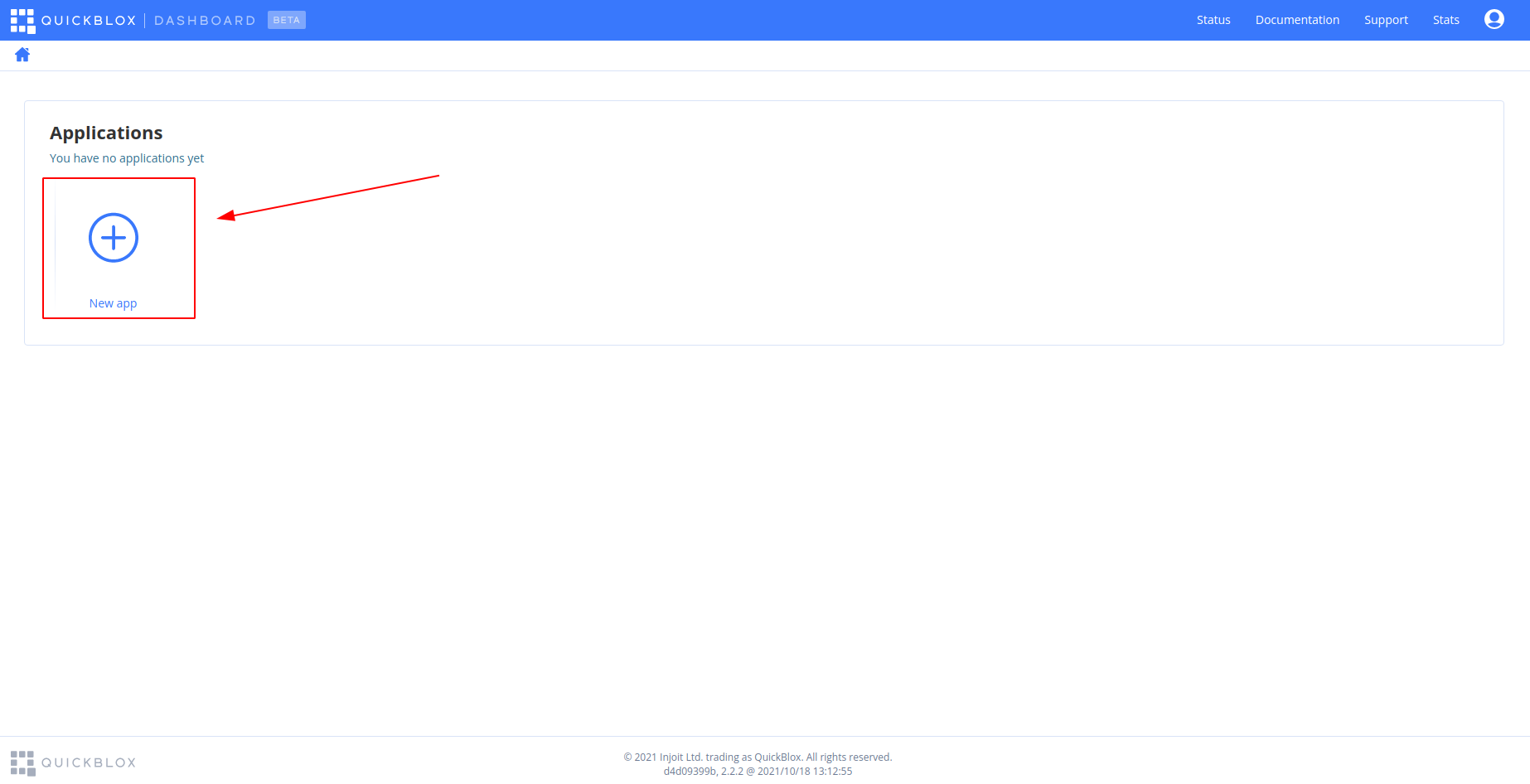
After accessing signing the admin panel, create a new project by selecting the “New app” button.

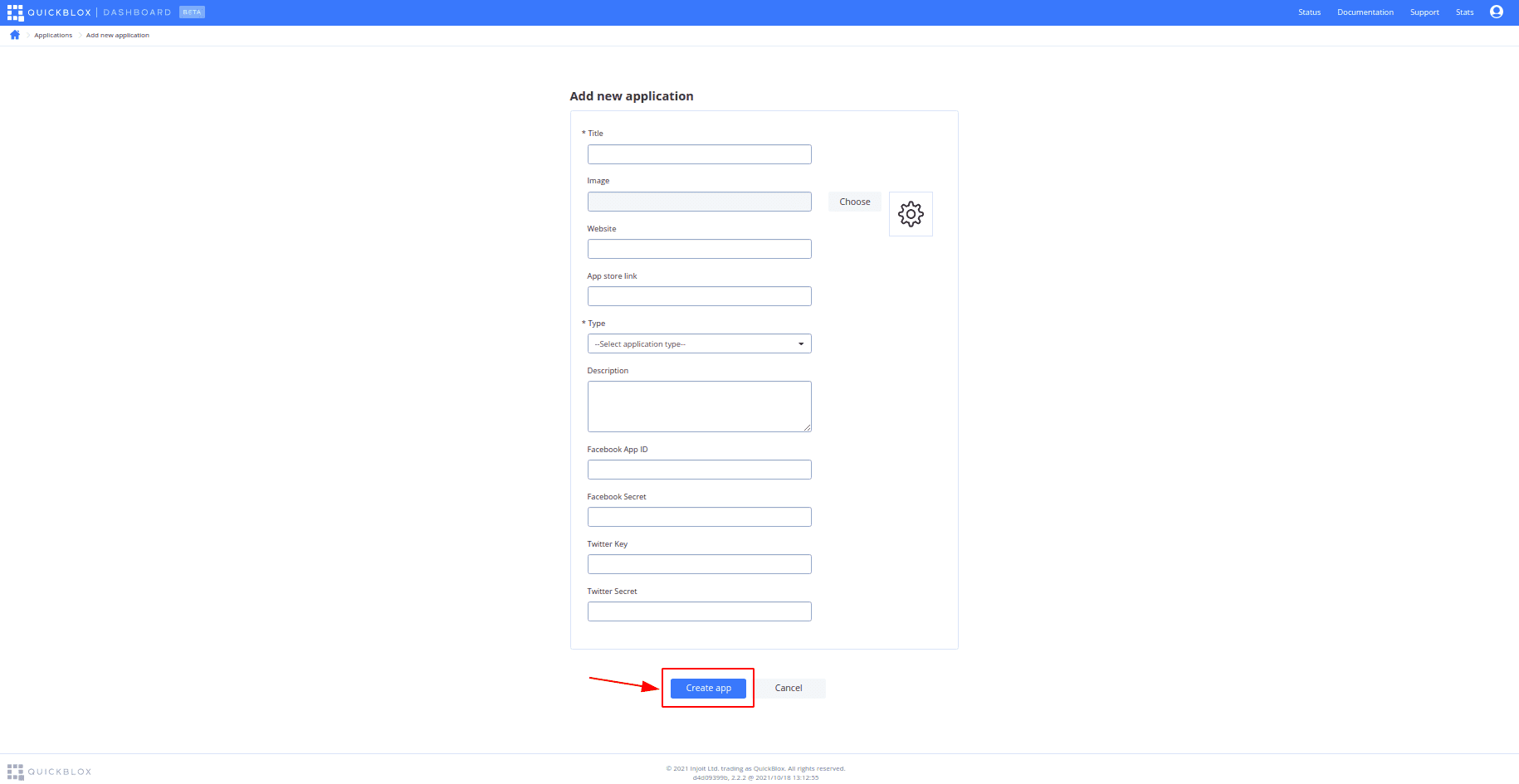
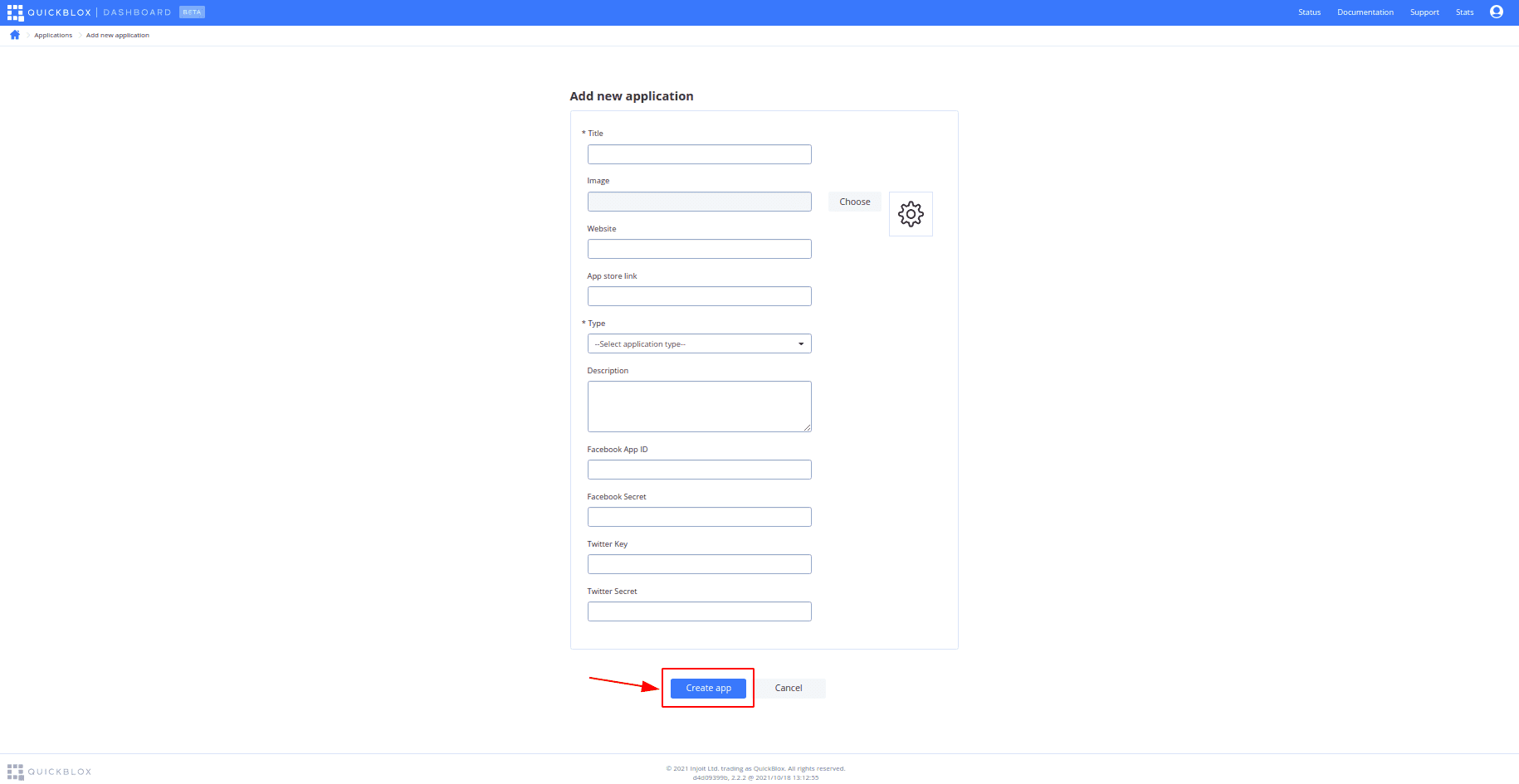
To configure the app, provide relevant information in the corresponding fields about your organization and select the “Create app” button.

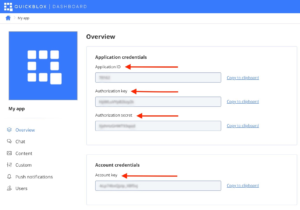
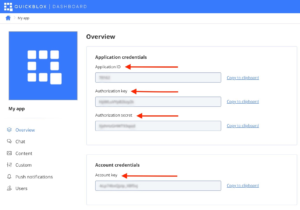
It is also useful at this stage to create a copy of your credentials. On the dashboard select YOUR_APP and “Overview” and copy your Application ID, Authorization Key, Authorization Secret, and Account Key.

Step 2: Download the sample from GitHub
Next, we’re going to download samples from GitHub.
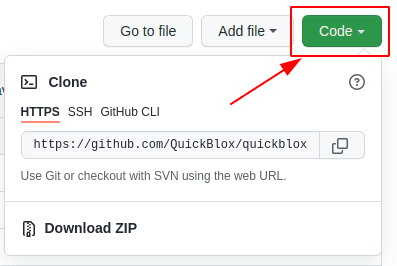
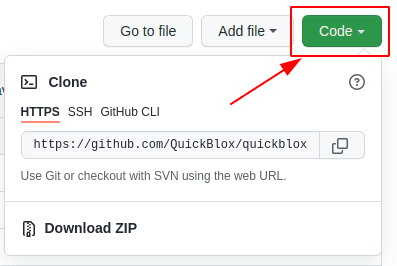
GitHub – QuickBlox Flutter Samples. To download samples, click on the button “Code” and select the format you need.

The simplest ways to download samples from GitHub are:
– HTTPS
– Download ZIP
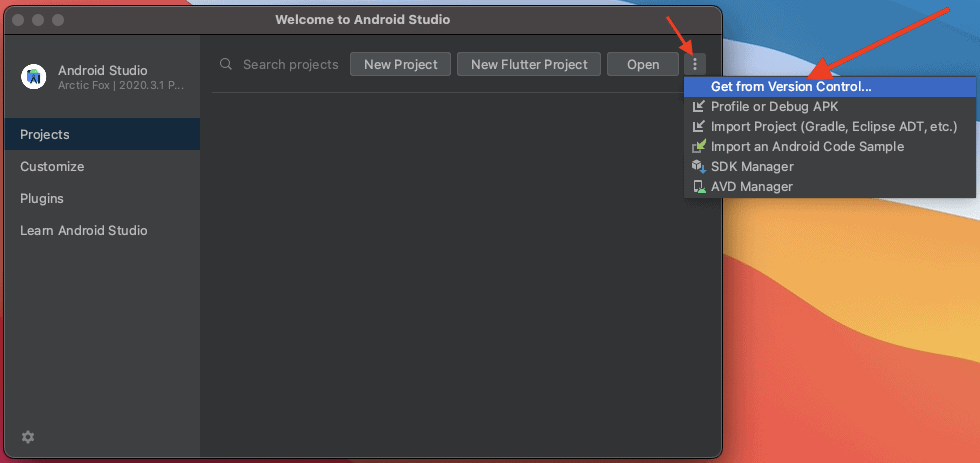
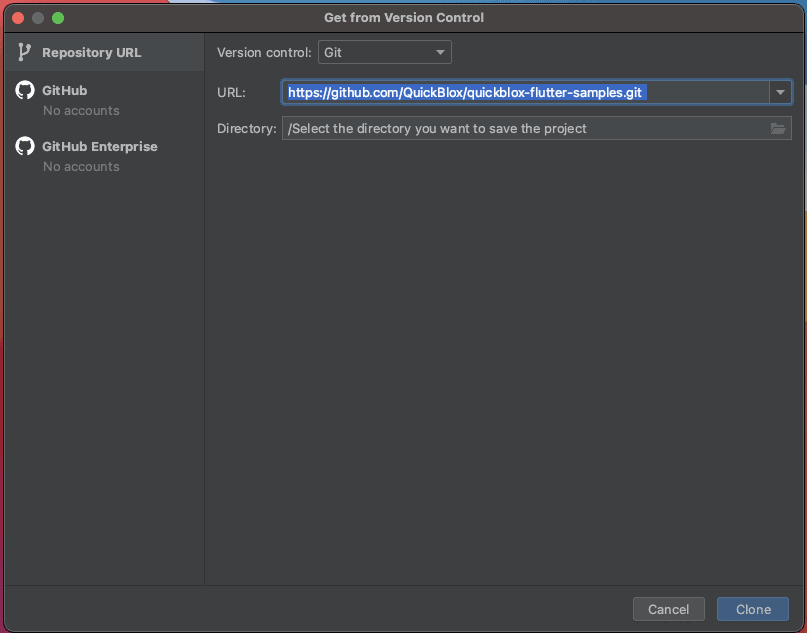
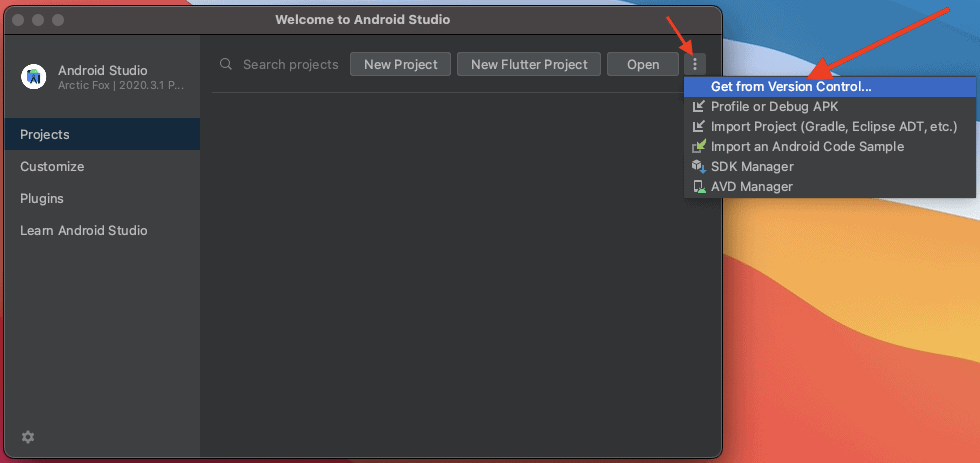
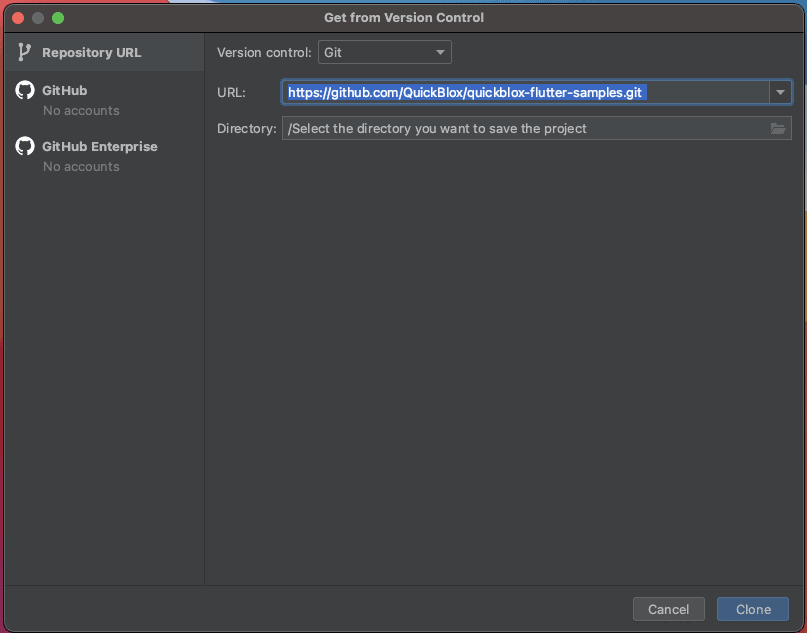
Also, you can clone a repository by using Android Studio:


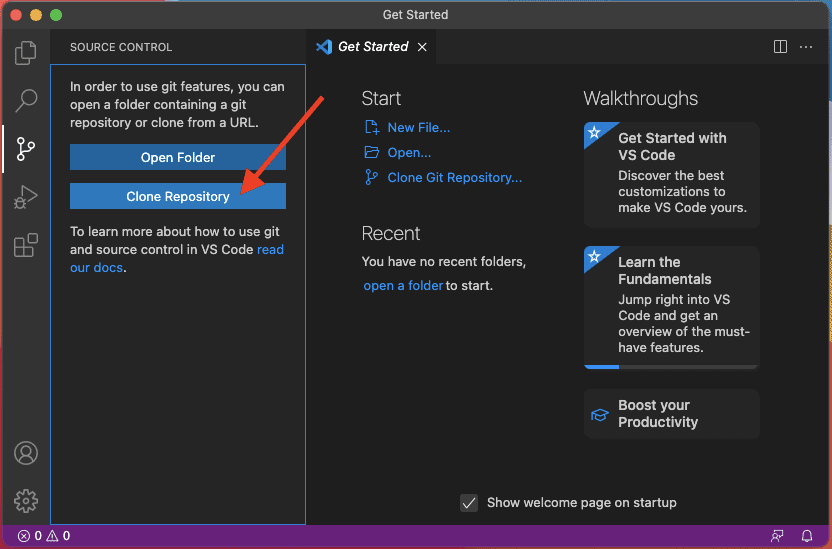
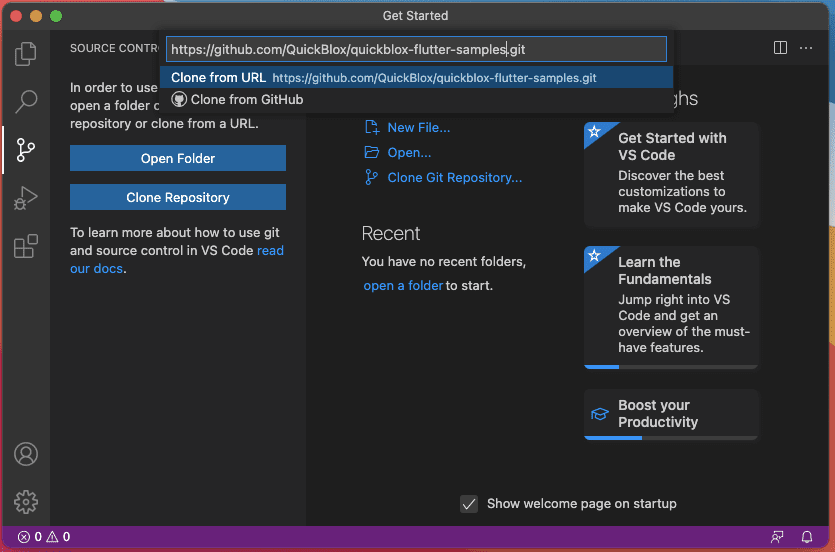
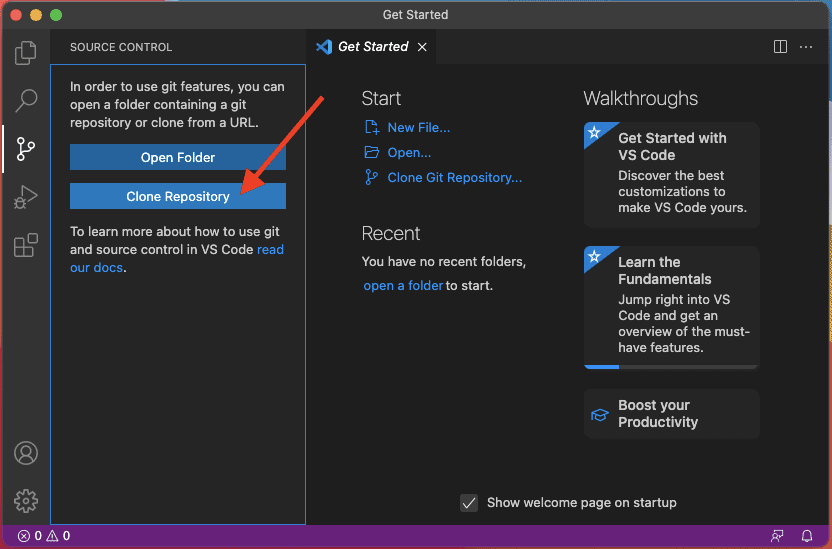
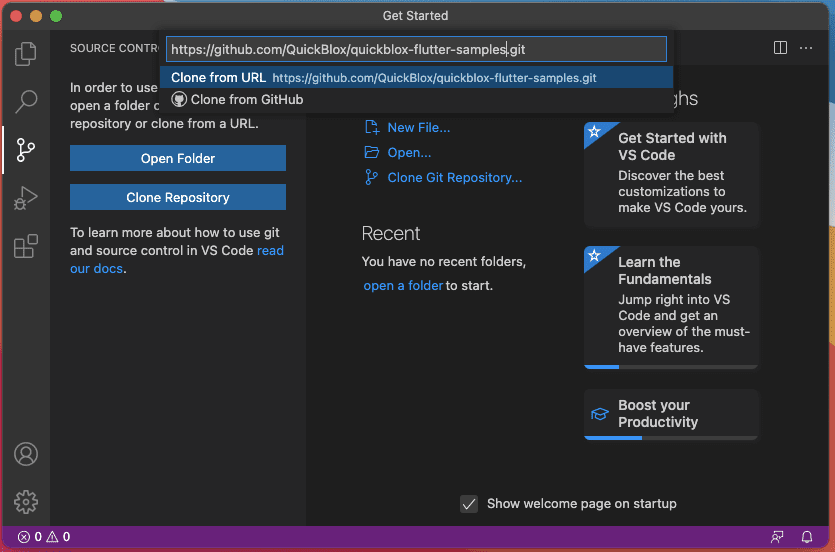
or using VS Code:


Step 3: Open the sample
Open the sample in Android Studio, or VS Code. If you don’t have these installed – install one of them first. It’s important to note – if you want to deploy the sample onto an iOS device you must install the latest Xcode version.
We recommend opening the sample using:
– Android Studio 4.2.2 or higher,
– VS Code 1.61 or higher,
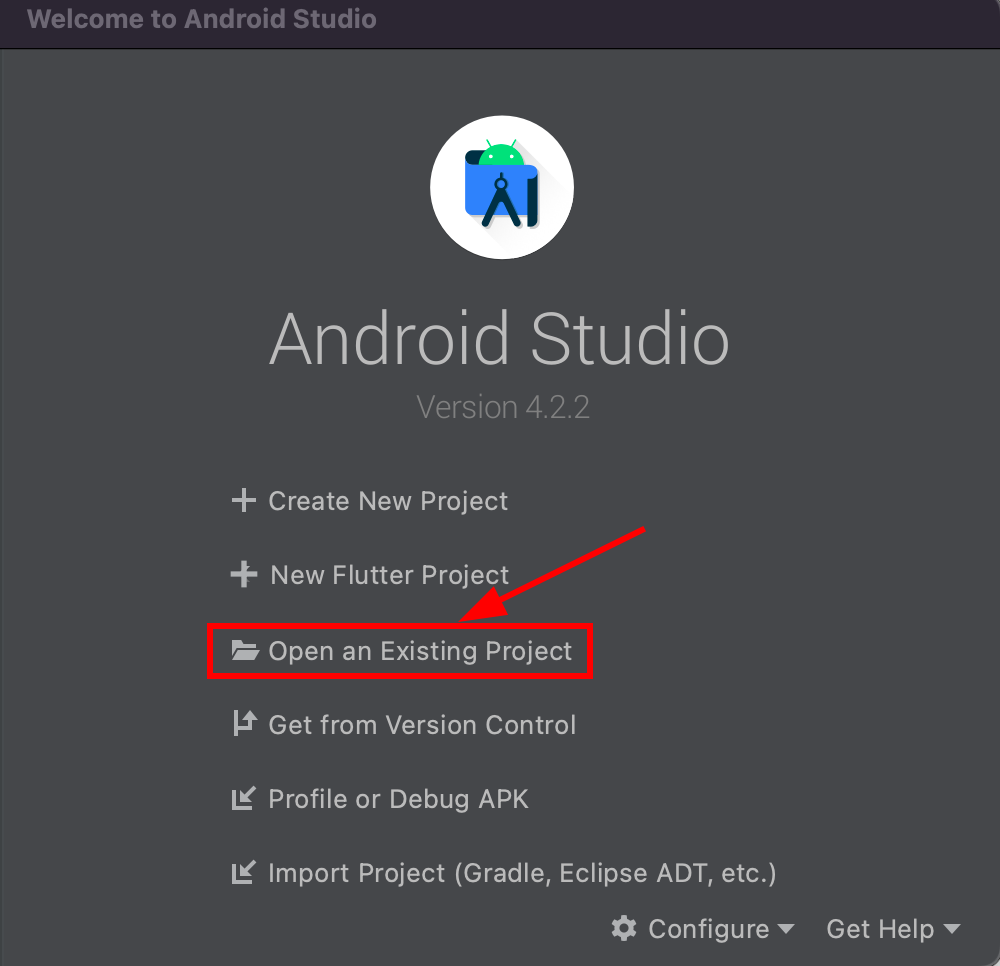
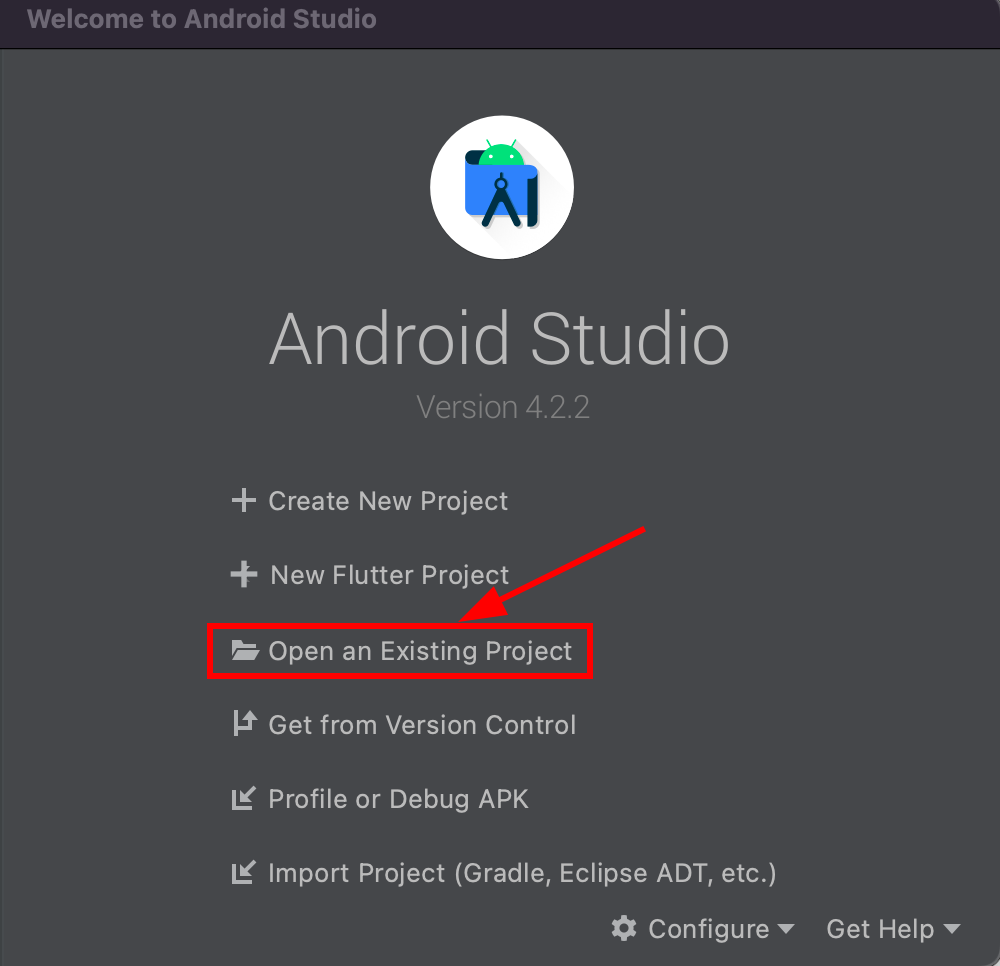
For example, in Android Studio – Press “Open an Existing Project”

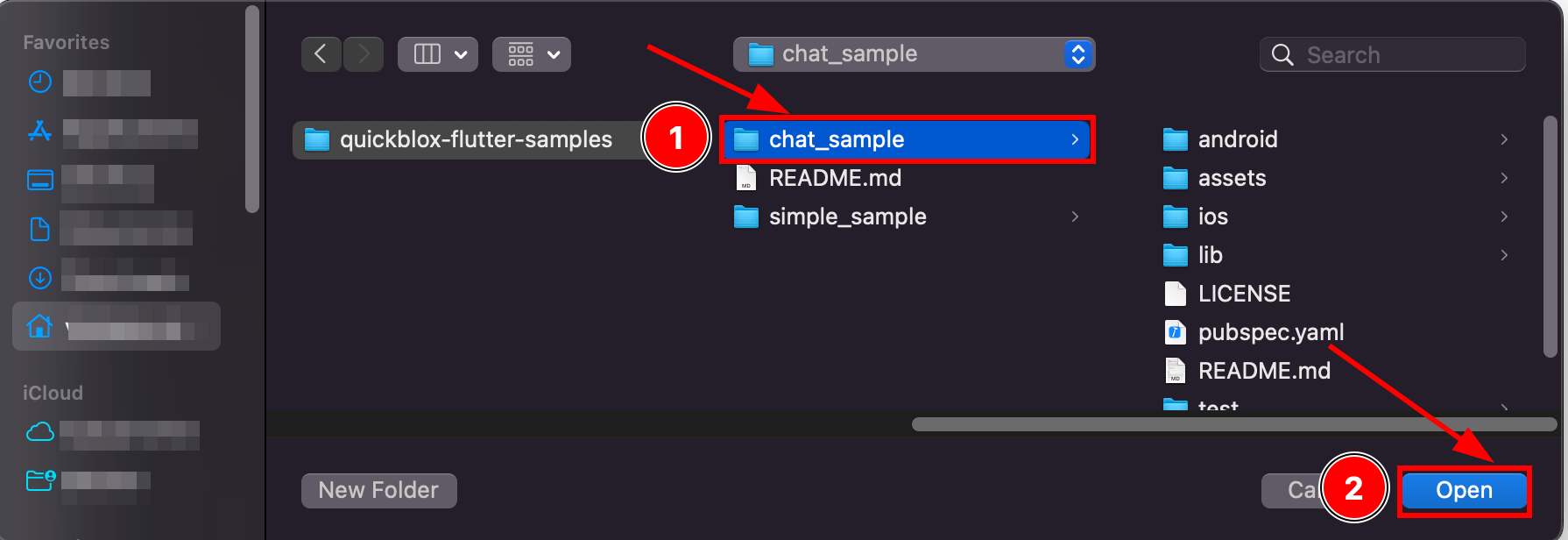
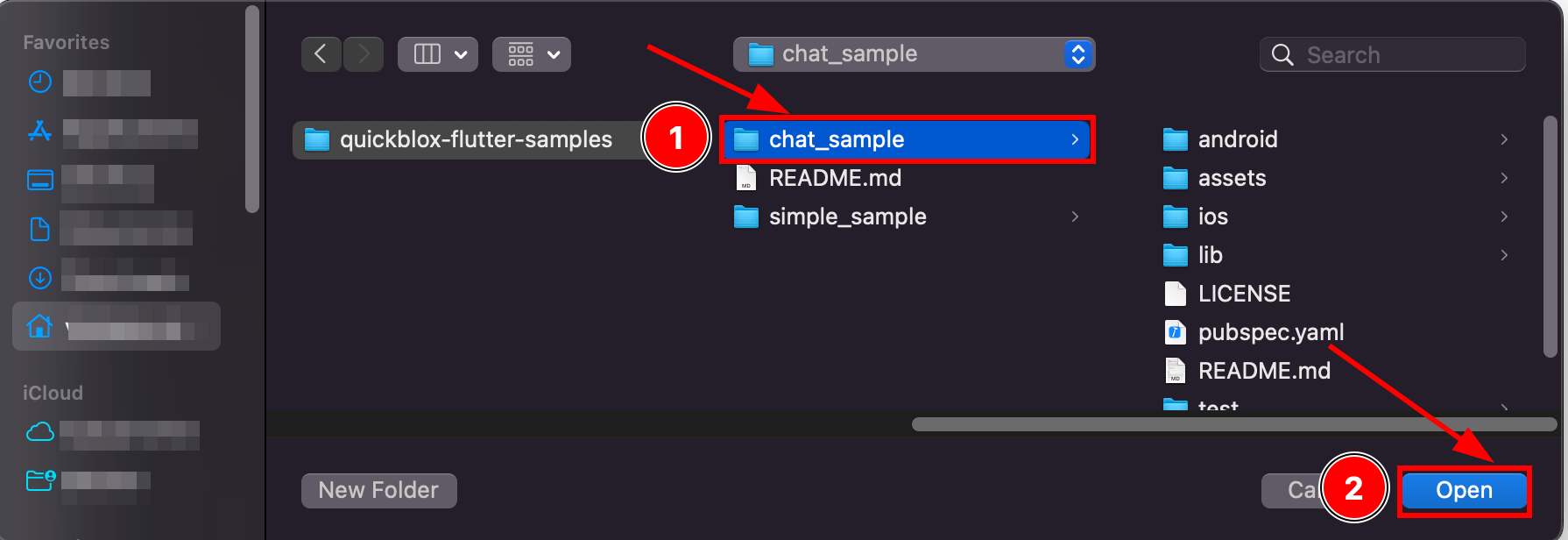
And then select the Flutter code sample you downloaded.

Step 4: Set application credentials
Then you need to add the application credentials to this project from the QuickBlox admin panel.
If you haven’t already saved these, return to the QuickBlox admin dashboard and make a copy of the Application ID, Authorization Key, Authorization Secret, and Account Key.
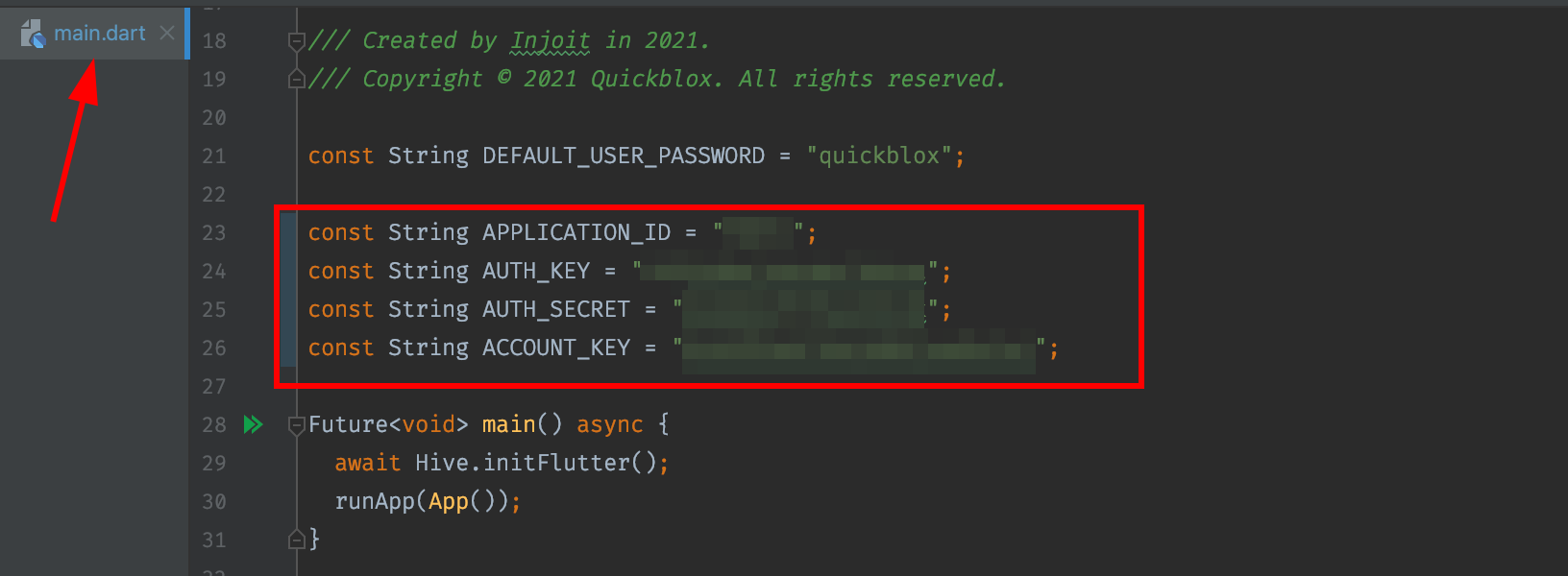
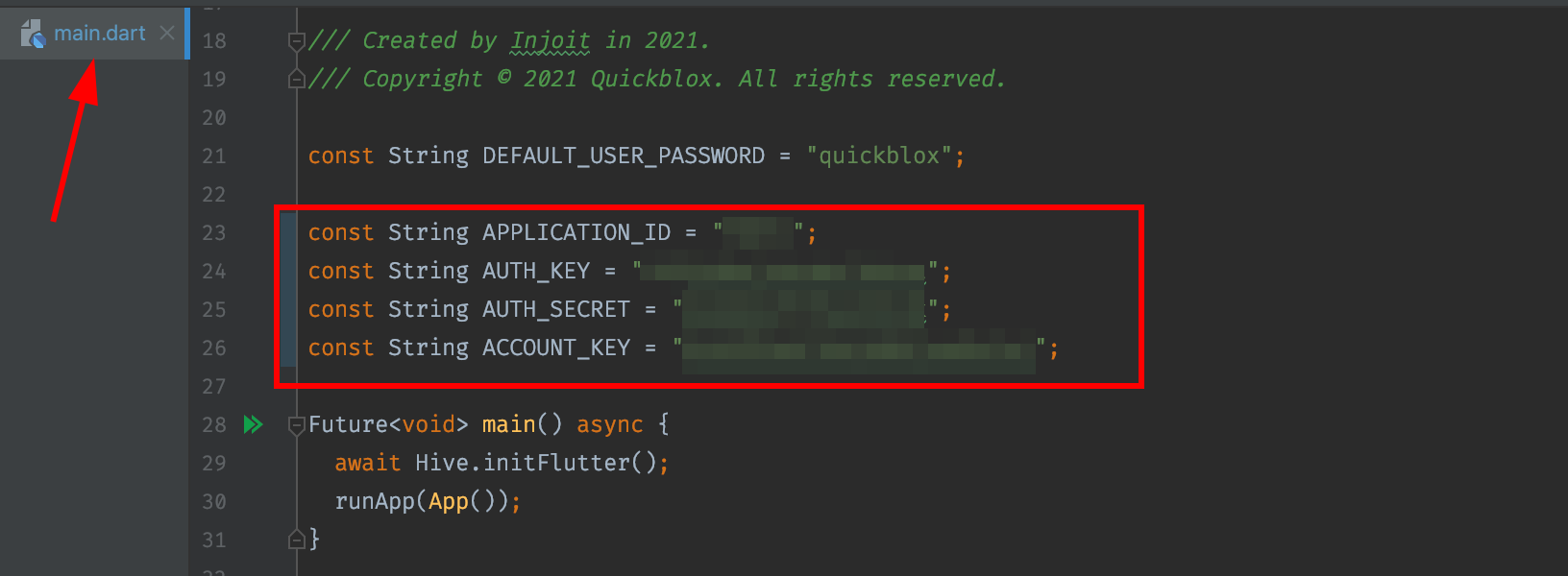
Open the main.dart file inside the project and paste the credentials into the constants values shown below.

Step 5: Run the Application
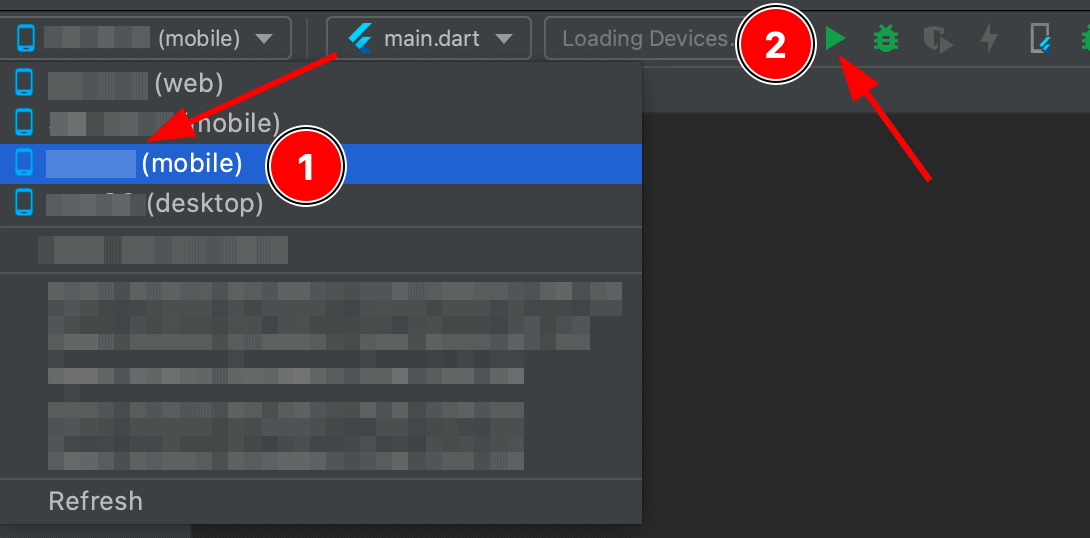
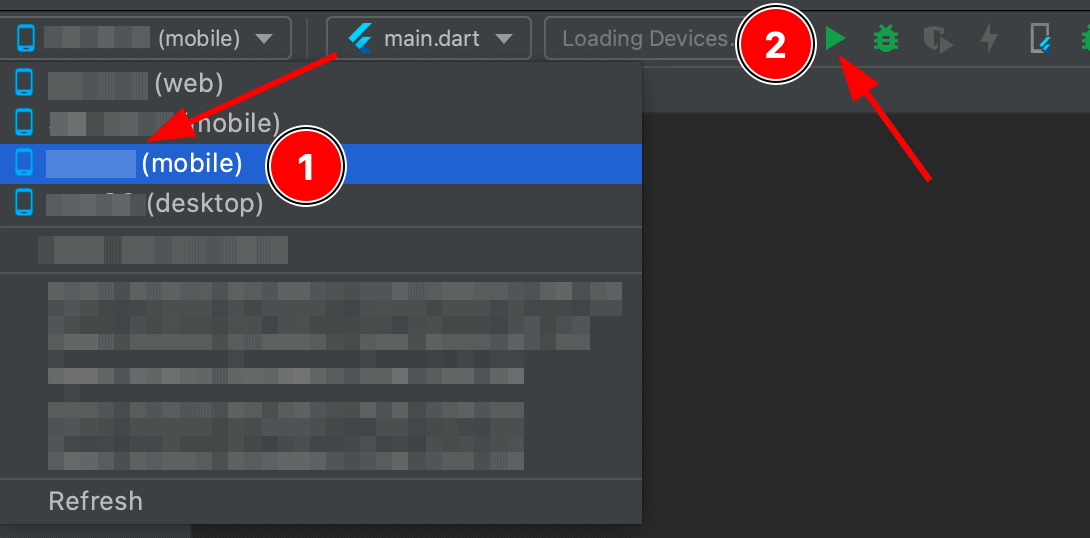
All that remains is to launch an emulator or a mobile device with Android OS. Select a device in the list of running devices and press the “Run” button. Pronto, the application will start.

Conclusion
That’s all you need to know to use the QuickBlox Flutter Chat sample. After following these simple steps, you will have the basis to build a modern messaging tool.
We provide detailed documentation for all our SDKs including a Quick Start guide for Flutter.
For technical queries about using our code sample or SDKs, or recommendations for our product or documentation please submit a ticket to our support team.
Contact us if you want to learn more about how QuickBlox can support your communication needs.
Have Questions? Need Support?
Join the QuickBlox Developer Discord Community, where you can share ideas, learn about our software, & get support.
Join QuickBlox Discord