
According to its creator, Apple, “SwiftUI helps you build great-looking apps across all Apple platforms with the power of Swift — and surprisingly little code.”
First introduced in 2019, SwiftUI is Apple’s modern front-end framework. It allows you to declare your app’s interface and behavior for iOS, iPadOS, macOS, Mac Catalyst, tvOS, and watchOS.
The framework provides basic views, event handlers for touches, gestures, and other types of input to your application, as well as tools to manage the flow of data from your application’s models to views and controls.
A developer can create their own custom views conforming to the View protocol and use them in conjunction with the views provided by the platform itself such as displaying text, images, animations, forms, lists, and stacks. Modifiers can be applied to all views to customize them for your own application.
Declarative Vs. Imperative Approach
What is distinct about SwiftUI is that it provides a declarative way to describe views and interact with them. This way of writing code differs significantly from the previous imperative approach, and this can make it difficult to understand the SwiftUI development process.
The main idea of writing code in this way is that the developer declaratively describes the interface and how it reacts to all the options for changing the state of the SwiftUI applications. In other words, your code declares what you want, and the SwiftUI framework does it for you. This is different from producing code where you lay out each specific instruction in sequence.
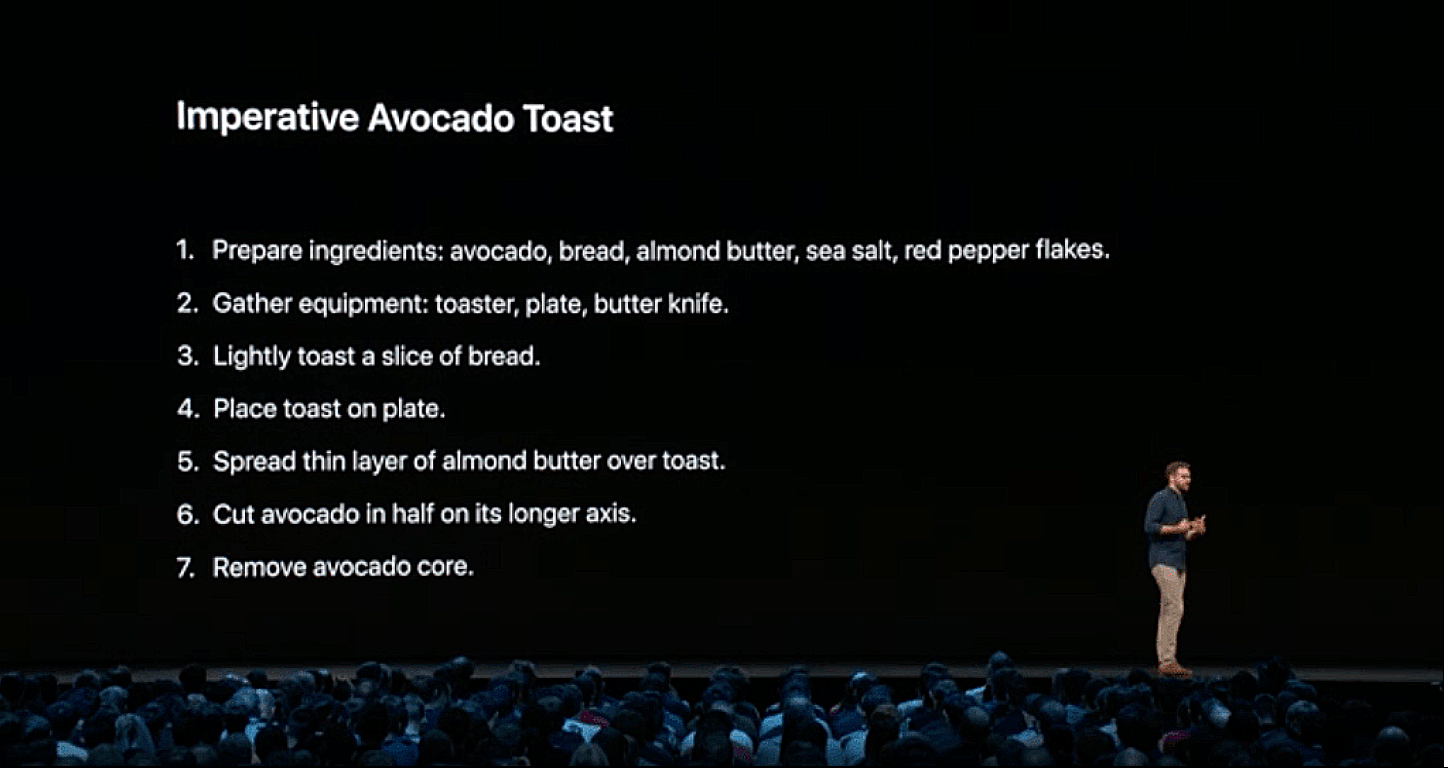
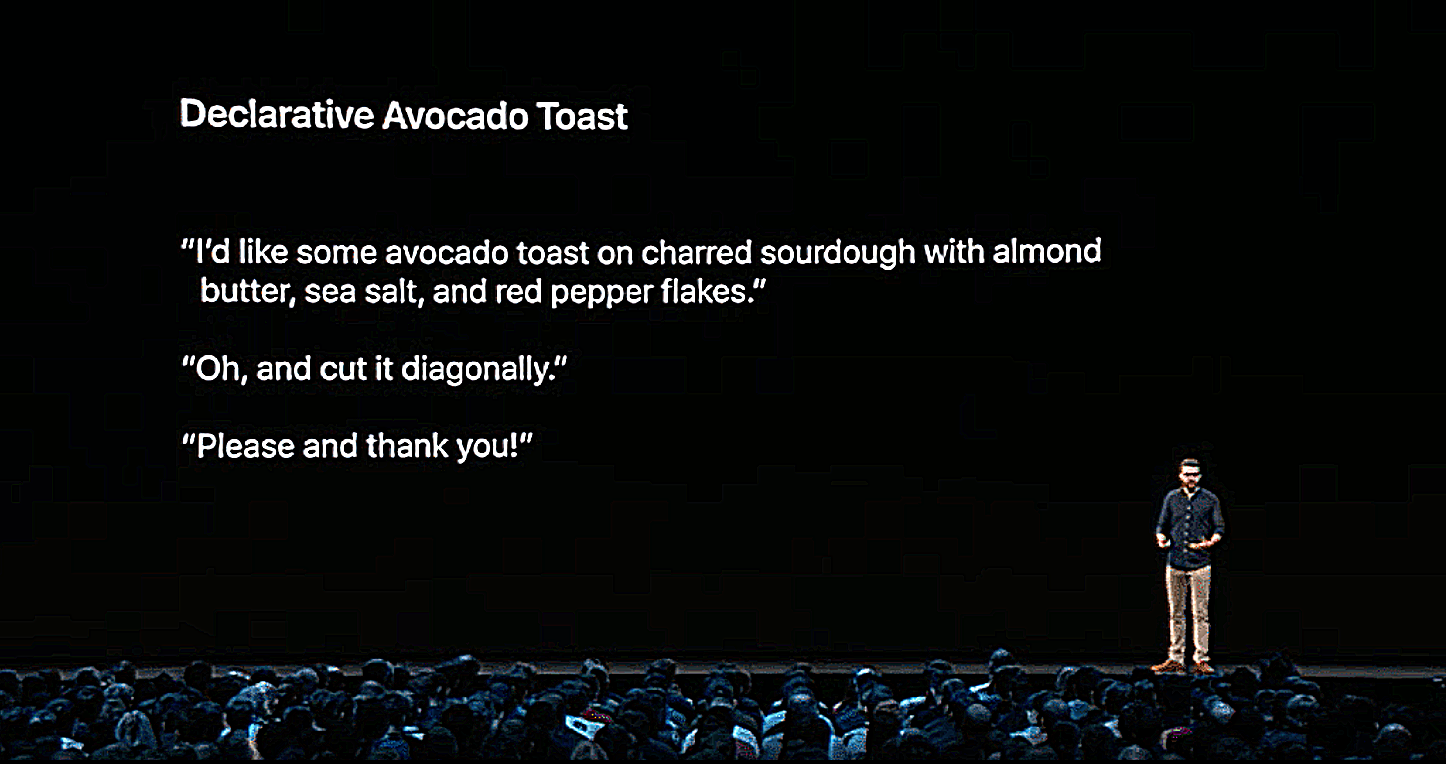
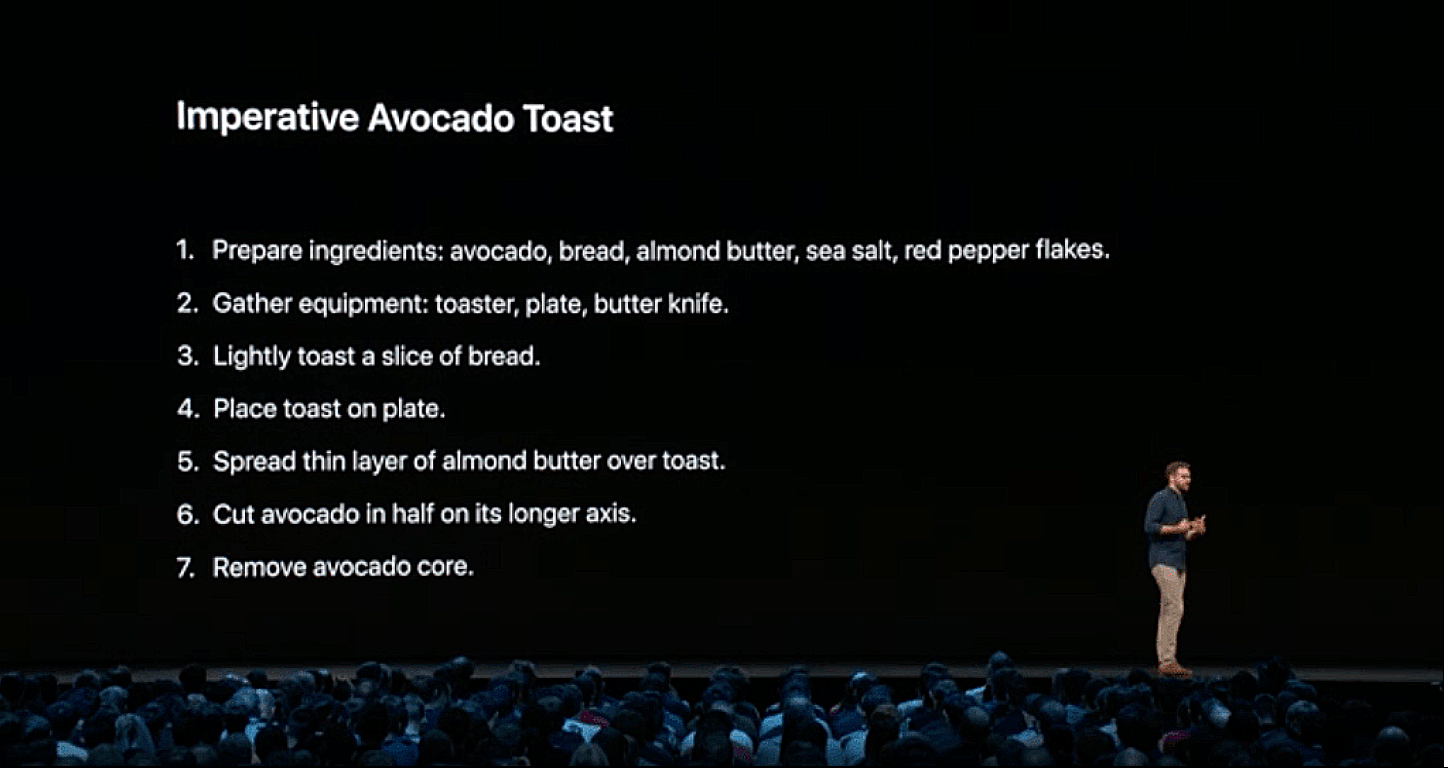
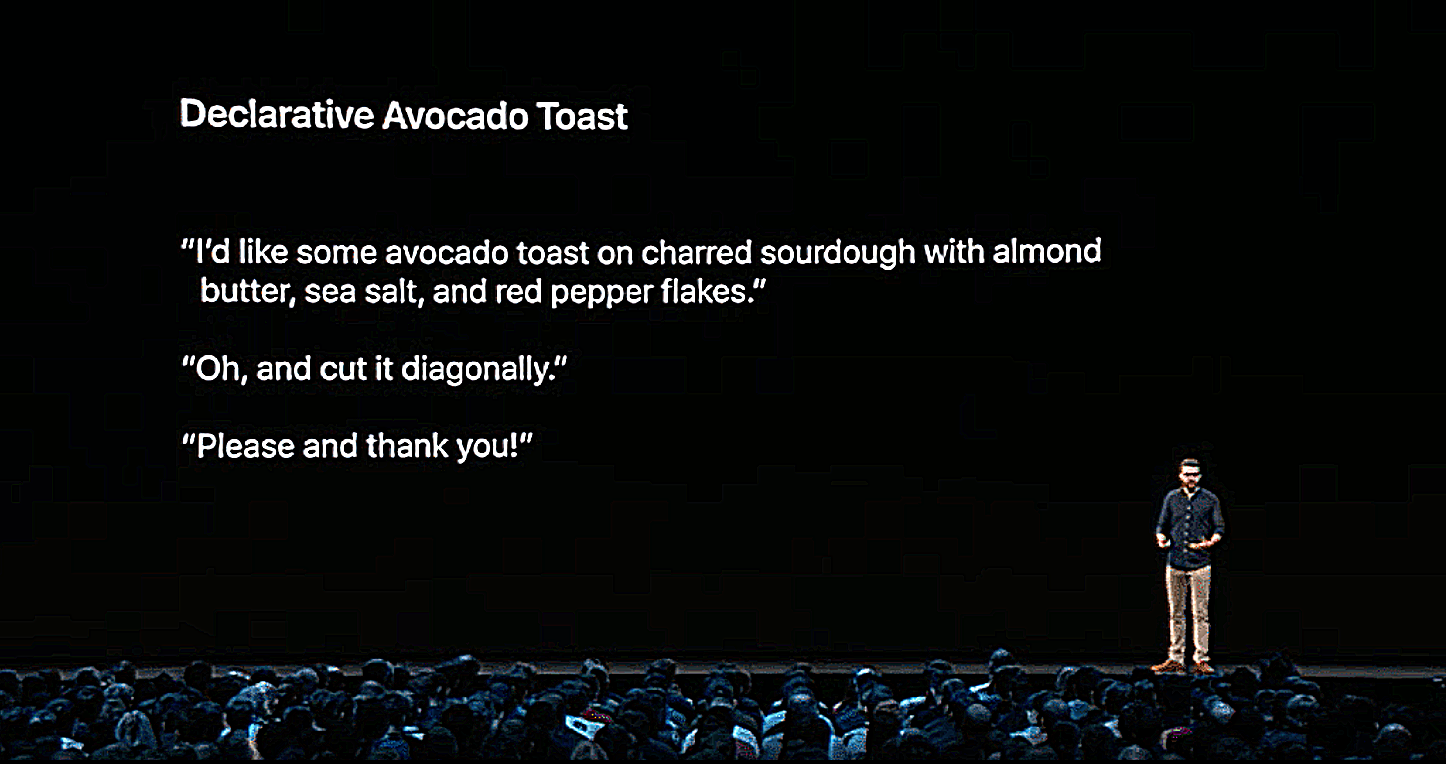
Speakers at the Apple WWDC19 event provided a great example themselves to illustrate the difference in approaches using an avocado toast metaphor.

With an imperative approach you explain exactly HOW you want your avocado toast, providing a step-by-step breakdown.

With a declarative approach, you more simply declare WHAT you want.
Why build with Swift?
There are several reasons why developers are getting excited about SwiftUI.
- SwiftUI’s declarative approach makes it easier and faster to build views and responsive layouts.
- You can create beautiful animations with smooth transitions for professional looking apps.
- SwiftUI supports cross-platform development, because you write a single codebase and then use it for iOS, watchOS, and macOS.
- There is a growing SwiftUI developer community, which means there are ample resources out there to support your use of this budding framework.
Of course there are still limitations with using a relatively young framework. Critics point to less than perfect pixel layout, problems with screen flow control, and missing or undeveloped components. But as a child of Apple, it will likely continue to mature and improve quickly.
Resources for SwiftUI
If you’re interested in using SwiftUI there are countless resources already available to get you started. The platform is constantly being updated, so it’s also important to keep abreast of everything new in SwiftUI.
Check out the resources below to help you get started with SwiftUI.
Apple resources for SwiftUI
The obvious place to begin learning about Swift is from its own creator. Apple provides detailed documentation and tutorials.
Apple Swift Documentation provides an excellent overview and great starting point.
Apple Tutorial: Introducing SwiftUI is a 4.5 hour long video broken down into 4 useful chapters that cover SwiftUI essentials, drawing and animation, app design and layout, and framework integrations. These videos are packed with step-by-step interactive guides for easy and fast learning.
Additional Resources
There are now a plethora of helpful videos, websites and forums outside of Apple’s formal channel to support your use of SwiftUI. We highlight some of the best below:
SwiftUI Video Bloggers
Paul Hudson – Swift author and speaker who’s posted an array of how-to SwiftUI videos
CodeWithChris – iOS tutorial channel
Sean Allen – iOS and Swift development videos
LetsBuildThatApp – mobile app development guides with a focus on SwiftUI
Mark Moeykens – iOS learning channel
Websites & Forums
Raywenderlich.com – a well-known learning resource with quality SwiftUI tutorials.
Hackingwithswift – website for Swift tips, tricks, and tutorials.
Reddit r/SwiftUI – Reddit is a popular community forum for developers with a subgroup dedicated to SwiftUI enthusiasts.
Stackoverflow – another famous community forum where you can posts questions and seek support with a dedicated SwiftUI subgroup.
Start your journey into the SwiftUI universe!
Armed with this abundance of resources there should be nothing to stop you from building a high quality, professional looking SwiftUI app.
Check out our tutorial series to get started building your own chat app with SwiftUI.
QuickBlox SwiftUI tutorial Series:
Do you have questions or know about additional helpful resources? Please add your comments below. We’d love to hear from you. In the meantime….
Happy coding!
Have Questions? Need Support?
Join the QuickBlox Developer Discord Community, where you can share ideas, learn about our software, & get support.
Join QuickBlox Discord